Vue.Js入门
- 目录
Vue.js介绍
Vue 是一套用于构建用户界面的渐进式框架。Vue 被设计为可以自底向上逐层应用。
"渐进式" 的意思就是从少到多, 从弱到强, Vue 框架并不强制开发者一下子就使用它的全部.Vue 从设计角度来讲,可以分成上图的这几大部分,但是开发者并不需要把所有的东西都学会, 或者都用上. "声明式渲染" 和 "组件系统" 是 Vue 核心库所包含内容,而 "客户端路由"、"状态管理"、"构建工具" 都有其他各自专门的解决方案。这些解决方案相互独立,Vue 将框架做了分层设计, 你可以在 Vue 核心库的基础上灵活地在不同层上使用其他方案, 而不是说一定要用 Vue 提供的.

数据驱动视图
Vue 是数据驱动视图的框架, 采用了 MVVM 架构. 其核心库只关注视图层, 视图与数据状态保持同步.
MVC 架构
一个清晰合理的架构是一个复杂程序所必备的. MVVM 是一种软件的架构模式. 但在讲它之前, 要先了解一下 MVC 架构.
在 MVC 架构下, 软件可以分成三个部分:
- 视图 (View): 用户界面
- 控制器 (Controller): 业务逻辑
- 模型 (Model): 数据保存

它们各个部分之间的通信方式如上图:
- 用户在 View 上进行操作, 触发相应事件;
- Controller 接到事件, 执行相应业务逻辑, 调用 Model 的接口修改数据状态;
- Model 中新的数据发送到 View, 视图更新, 用户得到反馈;
当然上述所讲为一般而言的 MVC 模式. 在不同的项目中, MVC 的实现方法可能都不尽相同. 比如, 网页开发中, 某些项目除了允许用户在页面上触发 DOM 事件, 从而让相关事件处理函数得到执行外. 用户还可以通过在 URL 后加上不同的 # 锚点来触发 hashChange 事件, 从而让相关业务逻辑得到执行.
MVVM 架构
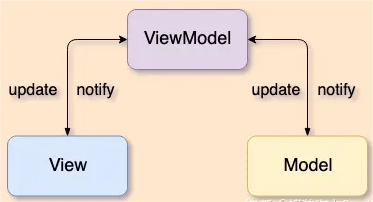
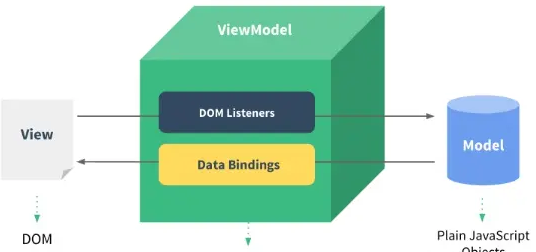
在 MVVM 架构中, Controller 被替换成了 ViewModel. 它作为 View 与 Model 沟通的桥梁, 负责监听 Model 或 View 的修改. 由此实现了 View 和 Model 的 "双向绑定". 意思就是说, 当 Model 层数据进行修改时, ViewModel 层检测到了变化, 然后通知 View 层进行相应的视图修改. 反之, 当 View 层做了修改时, Model 层的数据也会得到相应的修改.

响应式的双向数据绑定
在页面中, DOM 状态其实就是数据状态的一种映射. 我们的业务逻辑应该关注于对于数据状态的操作. 当数据发生改变的时候, 框架应当帮助我们自动更新视图, 而不需要我们再手动获取 DOM 元素, 然后再对它进行修改了.
Vue 的核心是一个 "响应式的数据绑定系统". 数据和视图建立绑定之后, DOM 将与数据保持同步. 当数据被修改了, DOM 便相应的更新; 同样, 用户在视图上的操作也会自动更新相关的数据. 所有关于 DOM 的操作都被 Vue 在背后帮我们执行了, 我们只需关注于数据就好了. 这种思想也被称为 "数据驱动"
简化地表示 "数据" 与 "视图" 的关系就如下图:

声明式渲染 && 虚拟 DOM
Vue 提供一套基于 HTML 的模板语法, 允许开发者声明式地将真实 DOM 与 Vue 实例的数据绑定在一起。
首先, "声明式" 的意思就是: 开发者告诉 Vue 框架想要什么结果, 而如何达成由 Vue 自己去做, 开发者不用管. 例如下面这段模板代码声明式地让 Vue 将 name 的数据和 <p> 标签绑定在一起:
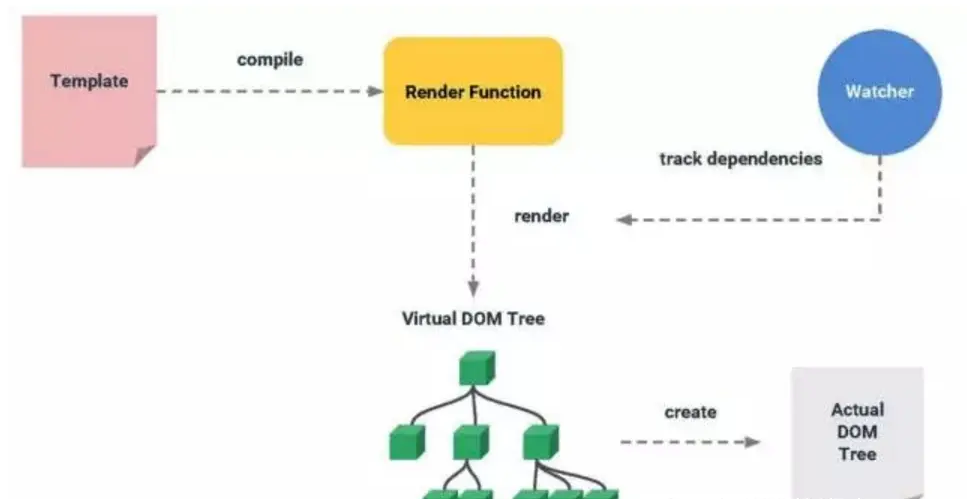
<p>Hello {{ name }}</p>Vue 会把这些模板编译成一个渲染函数。该函数被调用后会渲染并且返回一个虚拟的 DOM 树. 这个 "树" 的职责就是描述当前视图应处的状态。之后再通过一个 Patch 函数,将这些虚拟 DOM 创建成真实的 DOM 元素。在这个过程中, Vue 有一个 "依赖追踪系统" 会侦测在渲染过程中所依赖到的数据来源. 当数据源发生变动时, 就可以根据需要重新渲染虚拟 DOM 树。当一个新的虚拟树被渲染出来之后, Vue 会将其与老树进行对比,并最终得出应施加到真实 DOM 上的改动, 然后通过 Patch 函数施加改动。
Vue 会把这些模板编译成一个渲染函数。该函数被调用后会渲染并且返回一个虚拟的 DOM 树. 这个 "树" 的职责就是描述当前视图应处的状态。之后再通过一个 Patch 函数,将这些虚拟 DOM 创建成真实的 DOM 元素。在这个过程中, Vue 有一个 "依赖追踪系统" 会侦测在渲染过程中所依赖到的数据来源. 当数据源发生变动时, 就可以根据需要重新渲染虚拟 DOM 树。当一个新的虚拟树被渲染出来之后, Vue 会将其与老树进行对比,并最终得出应施加到真实 DOM 上的改动, 然后通过 Patch 函数施加改动。

同时, Vue 也允许用户直接跳过写模板这一层去手写渲染函数. 模板和渲染函数都各有利弊, 首先模板更贴近 HTML,有着良好的可读性的同时, 可以让我们更直观地思考语义结构,更好地结合 CSS 的书写。而直接写渲染函数,因为写的是真正的 JavaScript 代码,函数内可以进行更复杂的逻辑判断,可以选择性地返回最终要返回的 DOM 结构,从而实现一些在模板的语法限制下,很难做到的一些事情。但虽然两个都是可以选择的。在绝大部分情况下还是推荐使用模板,只有在需要复杂逻辑的情况下,才使用渲染函数。
视频
002
工具
Visual Studio Code
Visual Studio Code(简称“VS Code” [1])是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器, [2]可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
主要功能
该编辑器集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。Microsoft Docs(微软文档)提供了相应的学习教程帮助用户在 Visual Studio Code 中登陆 GitHub [9]。
Visual Studio Code 提供了丰富的快捷键 [7]。用户可通过快捷键 [Ctrl] + [K] + [S] (按住Ctrl键不放,再按字母K键和S键)调出快捷键面板,查看全部的快捷键定义。也可在面板中双击任一快捷键,为某项功能指定新的快捷键。一些预定义的常用快捷键包括:格式化文档(整理当前视图中的全部代码),[Shift] + [Alt] + [F];格式化选定内容(整理当前视图中被选定部分代码),[Ctrl] + [K] + [F];放大视图,[Ctrl] + [Shift] + [=];缩小视图,[Ctrl] + [Shift] + [-];打开新的外部终端(打开新的命令行提示符):[Ctrl] + [Shift] + [C]。

安装Visual Studio Code
1.下载
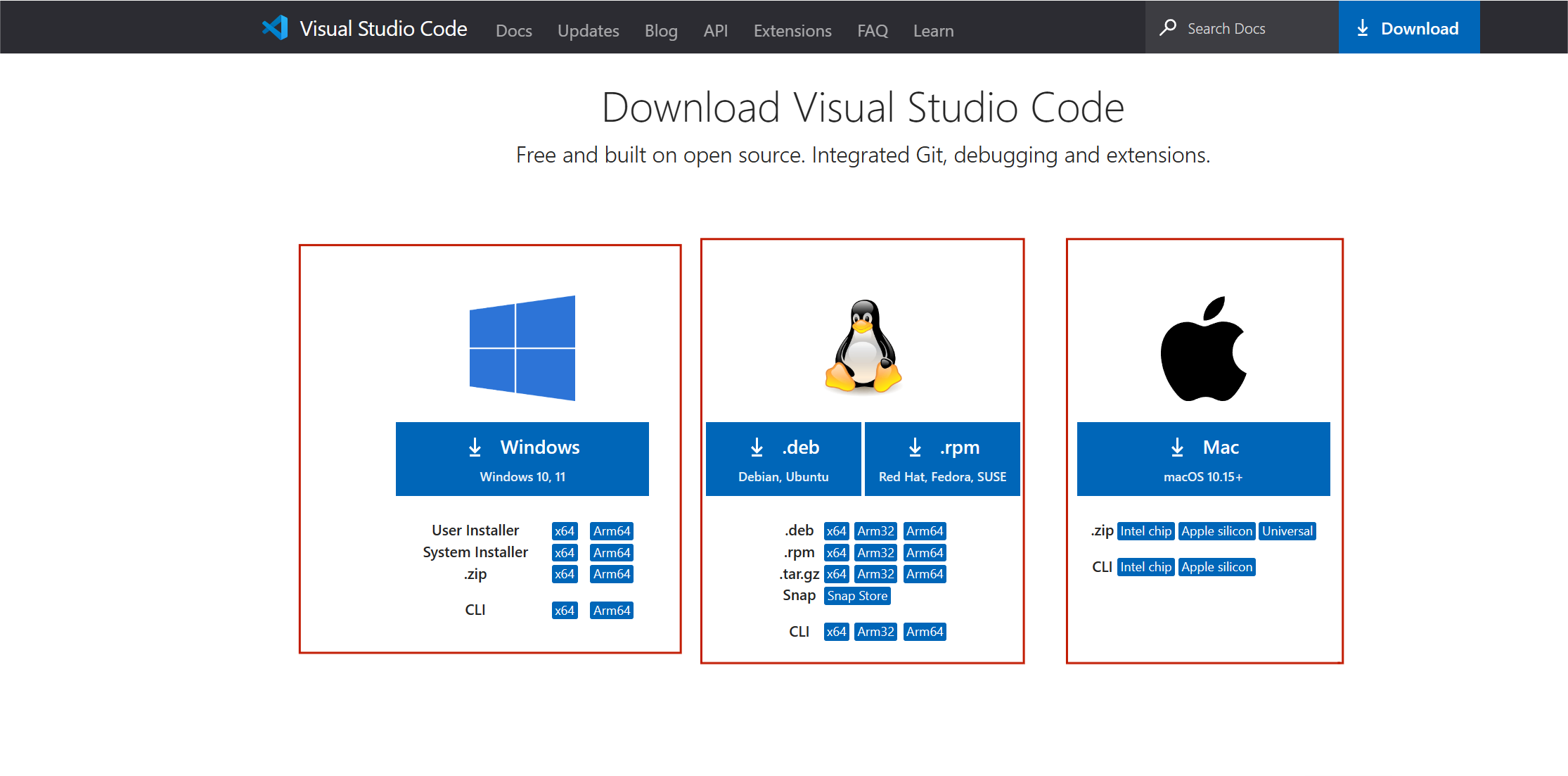
a.官网:Download Visual Studio Code - Mac, Linux, Windows
b.选择版本

2.安装
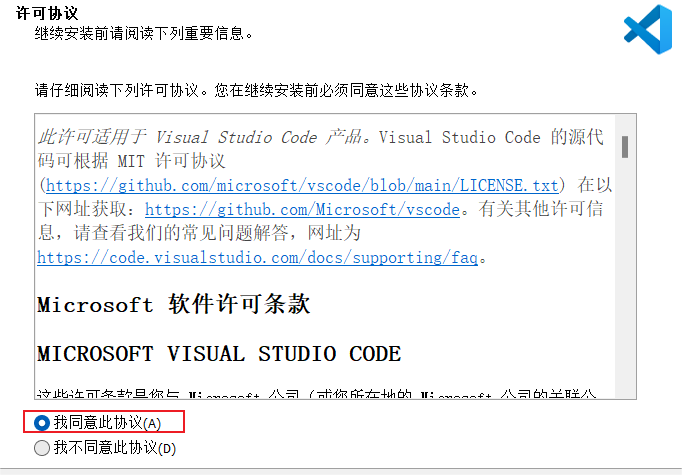
a.同意协议

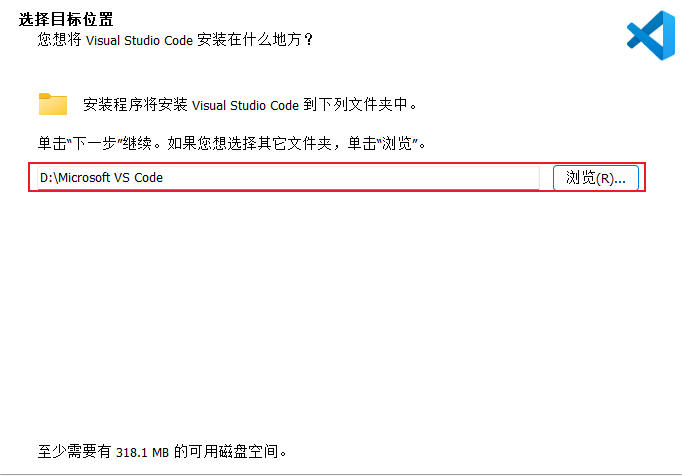
b.选择安装目录

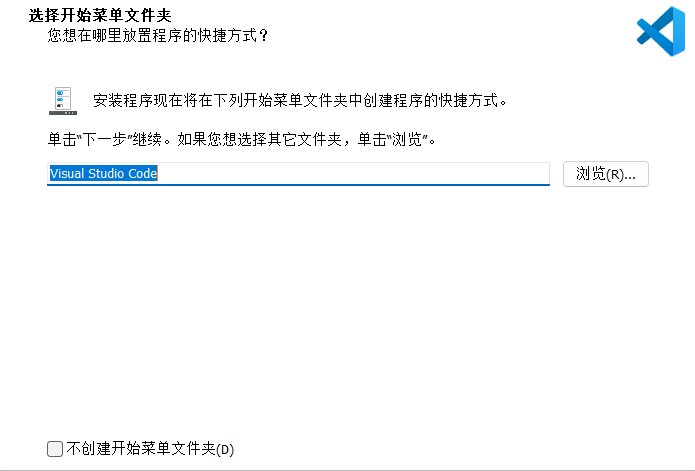
c.快捷方式

d.选择附加任务

e.准备安装

f.安装完成

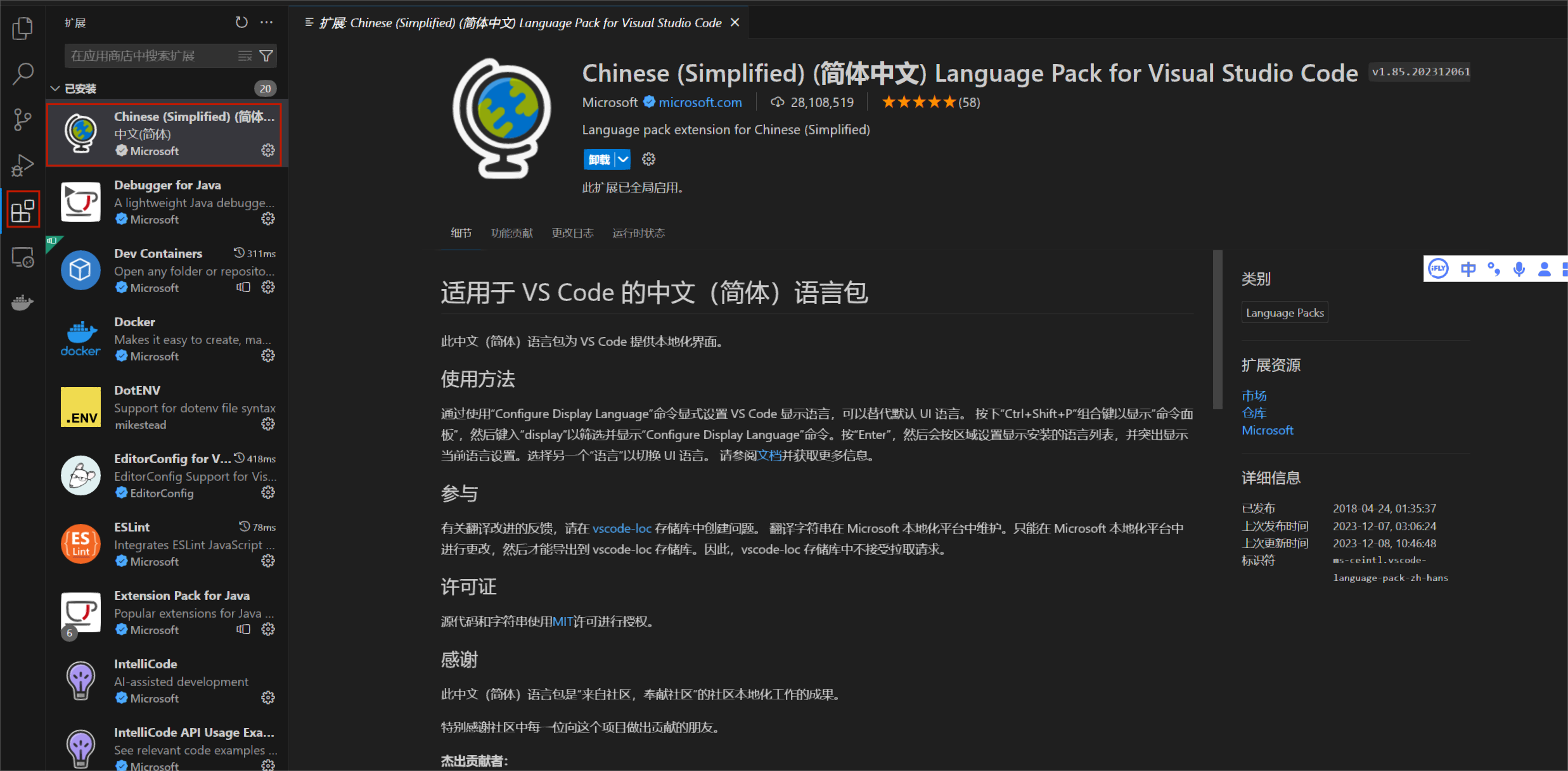
3.安装中文插件

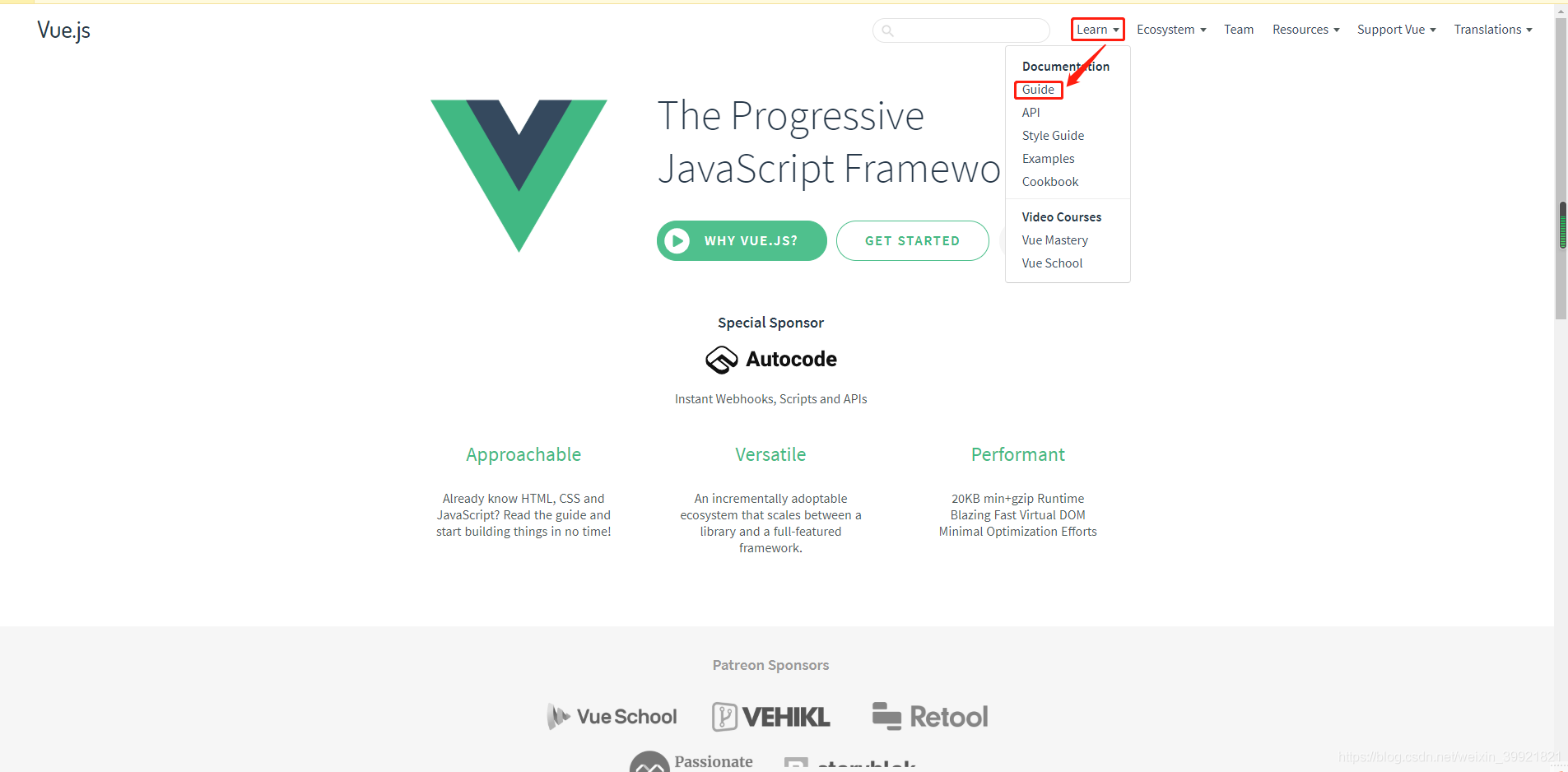
下载安装Vue.js
1.地址:Installation — Vue.js (vuejs.org) https://v2.vuejs.org/v2/guide/installation.html
https://v2.vuejs.org/v2/guide/installation.html
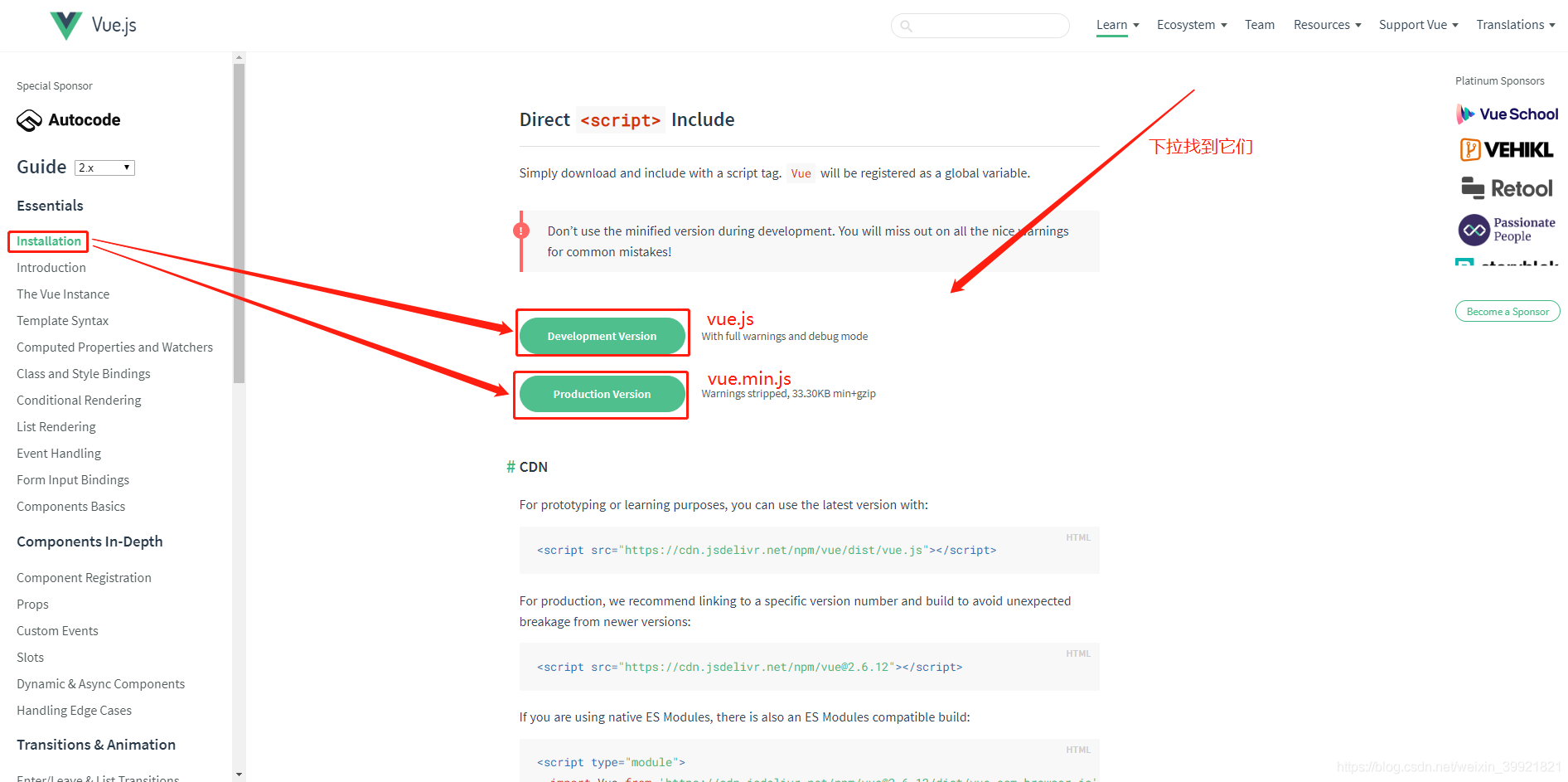
2.下载



2.下载后放到指定目录

3.
在html里head添加:
<script src="js/vue.min.js"></script>vue脚手架项目环境配置
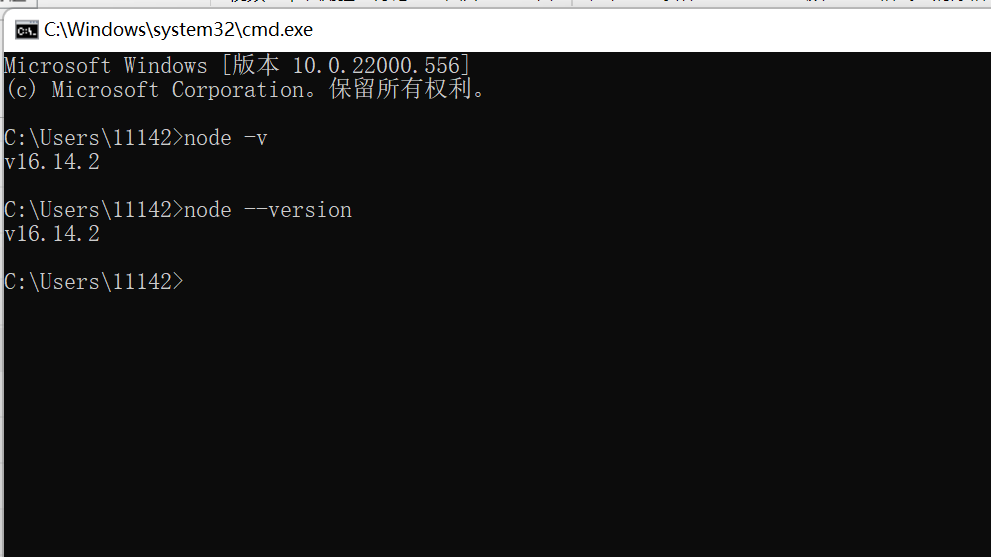
1.
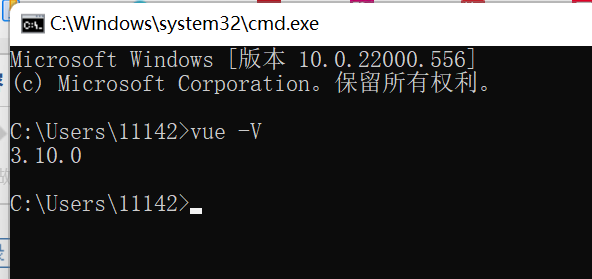
下载 | Node.js 中文网 (nodejs.cn) https://nodejs.cn/download/PS:检查node是否安装成功,并查看版本号:按住电脑的win+R键盘,调出终端控制台,输入命令行:node -v或node --version,如果能出现以下界面,即代码node安装成功。
https://nodejs.cn/download/PS:检查node是否安装成功,并查看版本号:按住电脑的win+R键盘,调出终端控制台,输入命令行:node -v或node --version,如果能出现以下界面,即代码node安装成功。

使用VueCli快速构建项目
卸载命令
// 注意,第一次使用vue脚手架的同学可直接忽略此步骤
npm uninstall vue-cli -g
1、vue cli 脚手架的安装
// 通过npm全局安装@vue/cli脚手架 @3.10表示下载某个指定版本,如果不写,则下载最新版本
npm install -g @vue/cli
PS:如果使用npm方式安装脚手架速度太慢,或者是卡死的话,可以选择淘宝镜像cnpm的方式安装
//安装淘宝镜像的命令行
① npm install -g cnpm --registry=https://registry.npmmirror.com
// 如果安装了cnpm淘宝镜像的话,可使用下面的命令行安装@vue/cli脚手架,网速会相对来说快一些
② cnpm install -g @vue/cli
//PS:如需要卸载vue/cli包,可执行以下命令行
npm uninstall -g @vue/cli
注意:最近发现很多同学使用npm命令经常容易出现卡死不懂是情况,如出现这种情况,清执行此命令,即可解决:
npm config set registry https://registry.npm.taobao.org
或者,哪个方式快,用哪个
npm config set registry https://registry.npmmirror.com
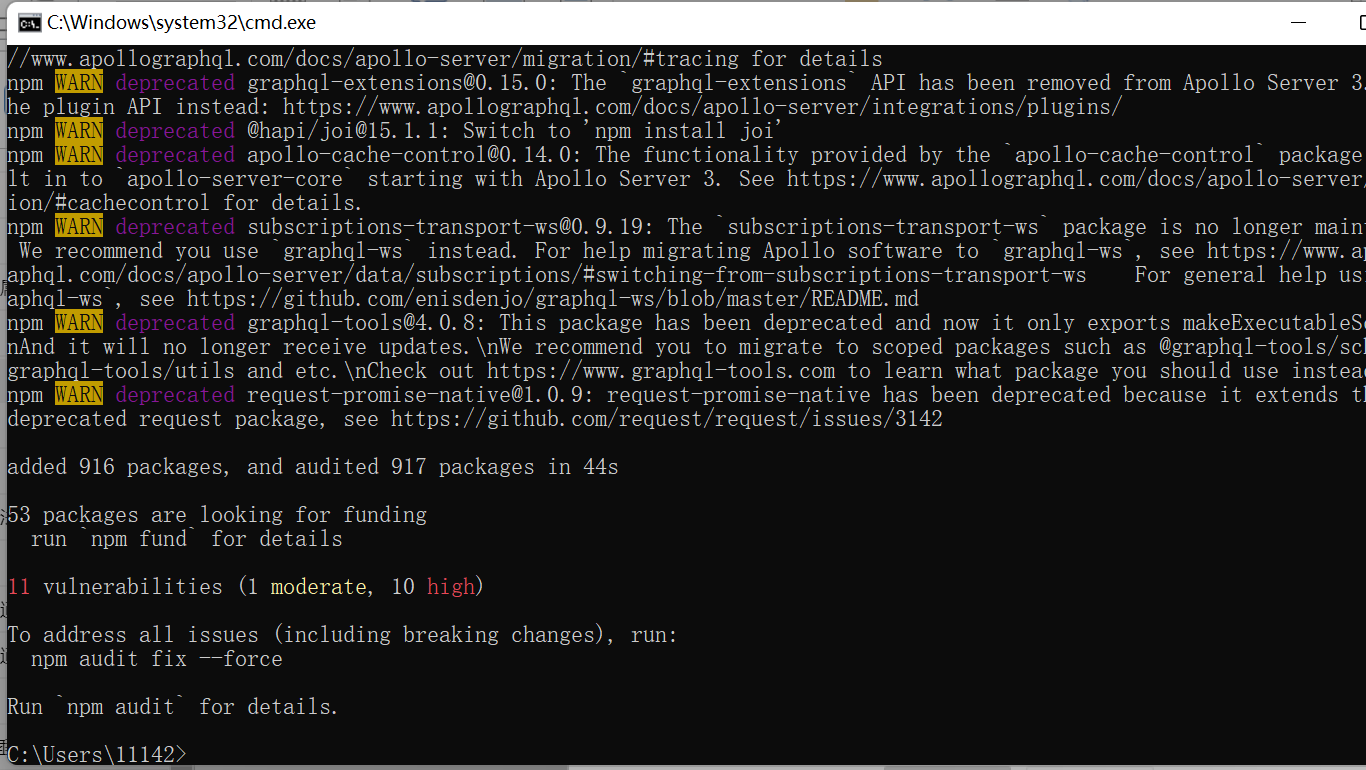
成功安装界面


2、vue create 命令创建项目
// helloworld 是项目名,可自行定义
vue create helloworld
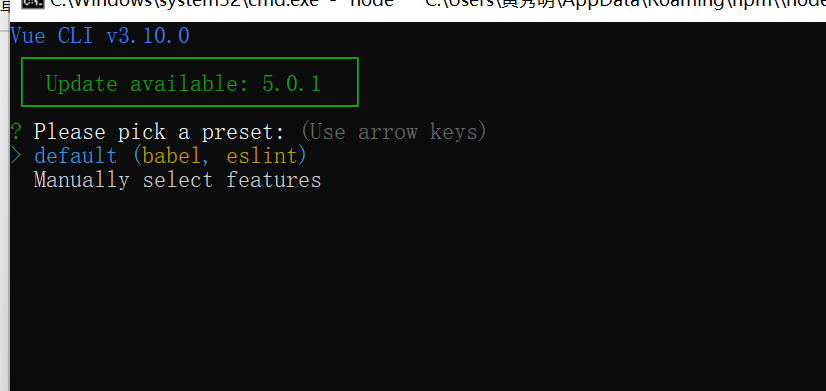
执行 vue create 命令之后,可看到如下所示界面

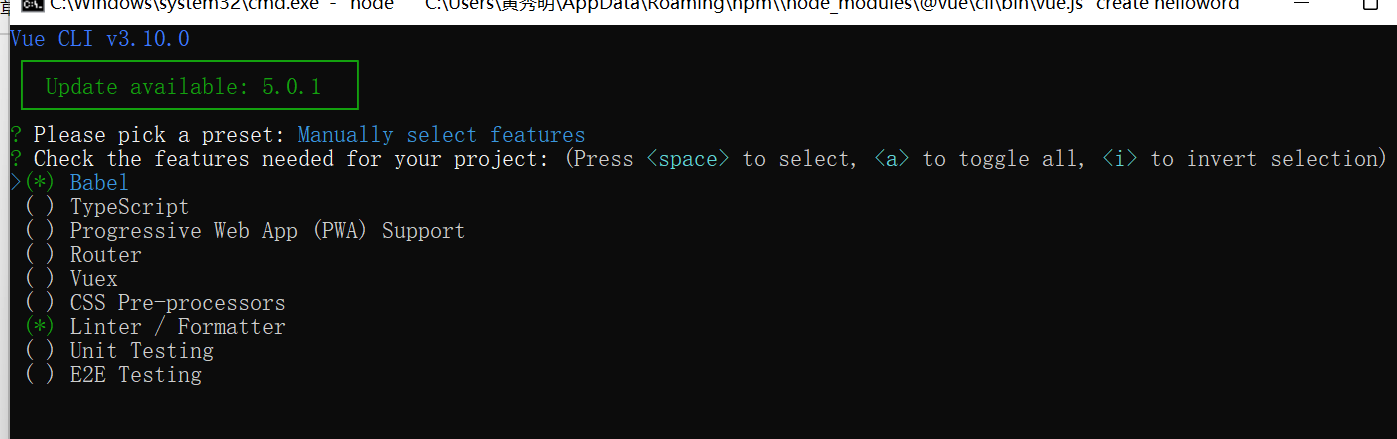
在这个步骤中,可以使用键盘的↑和↓方向键选择创建项目的方式,default是默认选择项,表示使用默认的方式创建项目;Manually select features选项表示使用手动配置方式创建项目,在这里,我们选择手动的方式创建,手动配置界面如下图所示:

此界面中,可以使用键盘的↑和↓方向键选择创建项目的方式,按住空格键选择某一项,再次按住空格键,取消选择,每个配置项的作用如下表所示:
| 配置项 | 说明 |
| Babel | JavaScript语法编译器 |
| TypeScript | TypeScript是JavaScript的超集,其包含了并扩展了JavaScript的语法,需要被编译输出为JavaScript才能在浏览器运行 |
| Progressive Web App (PWA) Support |
渐进式Web应用程序 |
| Router | vue-router(vue路由) |
| Vuex | vue的状态管理模式 |
| CSS Pre-processors |
CSS预处理器,如less或sass |
| Linter/Formatter |
代码风格检查和格式化(如:ESlint) |
| Unit Testing |
单元测试(unit tests) |
| E2E Testing |
端对端测试 |
大家根据需求选择相应的配置项,一步步往后创建项目即可。项目创建成功之后,根据界面提示,可以执行如下两个命令行,进入项目目录,启动项目:
cd helloword
npm run serve

接下来,在浏览器输入:http://localhost:8080/ 地址,即可看到如下页面

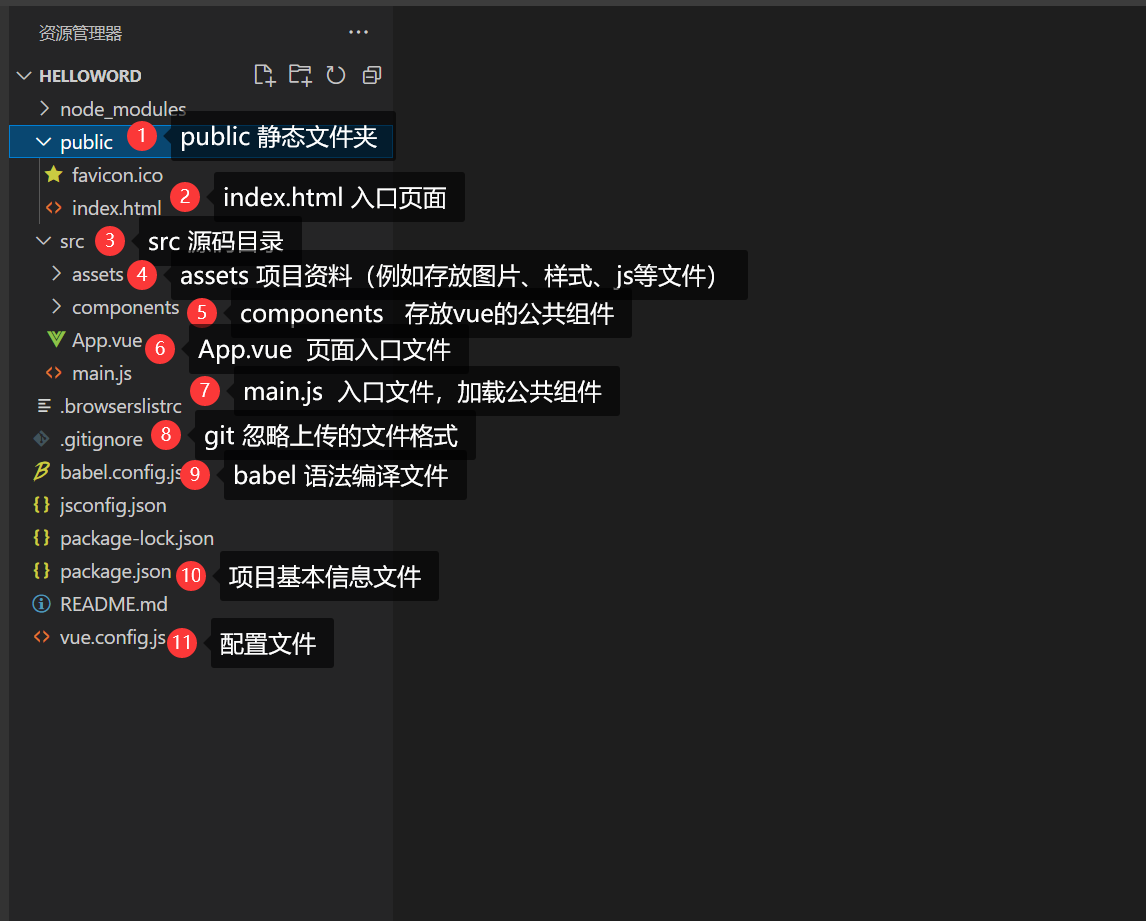
1、项目创建成功之后,可以看到项目的目录结构如图所示: