众所周知,Vue 是最好的 JavaScript 框架之一。它受到全球开发人员的强烈推荐。在这里,我们将列出 VueJS 的一些惊人资源。虽然,在我们开始列表之前,让我们先了解一下 VueJS。
什么是VueJS?
嗯,Vue 是一个用于构建用户界面的渐进式框架。它是从头开始设计的,根据您的目标,可以很容易地成为一个库和一个框架。它由一个专注于视图层的核心库和一个支持库的生态系统组成。Vue是调香师Evan You调制的。他创建了 Vue 作为渐进式 JavaScript 框架和 Angular 的高性能替代品。
与 Angular 和 React 不同,VueJS 没有得到 Facebook 和 Google 等科技巨头的支持。然而,VueJS 因其惊人的功能和优势而成为最受欢迎的 js 框架。最近,它的 GitHub(~ 181k 星)和 npm registry(~1,925,903 周下载量)已经超过了 React 和 Angular。
此外,它还被 Gitlab、阿里巴巴、小米、Adobe、Euronews、任天堂、Grammarly、Codeship、Behance 等大公司使用。
如果您正在使用 VueJS,那么您可能需要 Best Vue Editor 来加快开发速度。另外,如果您需要基于 VueJS 的管理模板,请检查 Materio Vuetify VueJS 管理模板可能是启动项目的好资源。
现在,让我们开始吧。
资源
以下是一些有用的 VueJS 资源,它们涉及有关 VueJS 的组件库、示例、项目、工具和文章。
官方资源
UI 库和框架
UI 组件库是一组(通常)健壮的现成 UI 组件,例如按钮、输入、对话框等。它们用作布局的构建块。由于它们的模块化特性,我们可以以多种不同的方式排列组件,以实现独特的效果
引导 Vue
Bootstrap vue 将 Bootstrap 组件与 Vue 一起使用。它可以帮助您构建响应迅速的移动优先项目。它是Vue.js和世界上最流行的前端 CSS 库 Bootstrap 的结合。BootstrapVue 将 Bootstrap 的强大功能带到了 Vue。它使所有 Bootstrap 元素(例如行、列和卡片)都可以作为 Vue 组件使用。
此外,它还提供了适用于 Vue.js v2.6 的 Bootstrap v4 组件和网格系统的最全面的实现之一,并具有广泛和自动化的 WAI-ARIA 可访问性标记。
特征:
- 易于主题化
- ARIA 开箱即用的可访问性
- 积极发展
- 未绑定到 jQuery
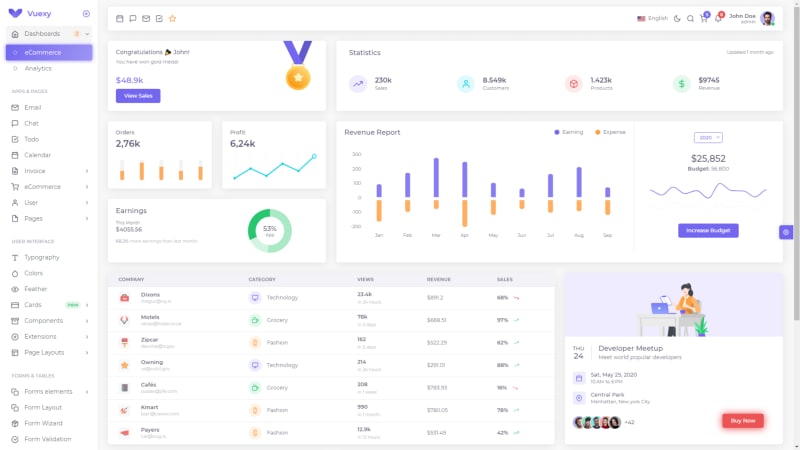
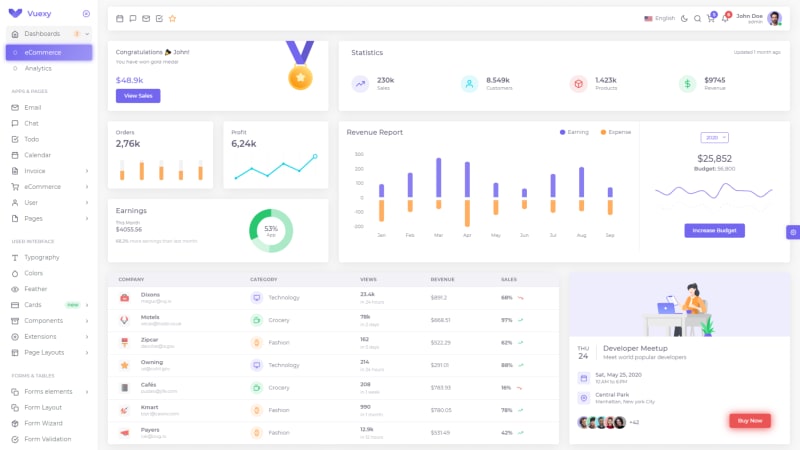
您还可以查看 Vuexy VueJS 管理模板以获得更好的主意。它基于引导 Vue。此外,它是一个响应迅速、高度可定制、先进且最受客户喜爱的多功能管理面板。这是一瞥。
Vuexy 提供了一些非常惊人且引人注目的功能:
- 6 可行的应用程序
- 多语种
- 支持 RTL
- 添加了 Figma 和 Sketch 文件
Vuetify
Vuetify 是一个 Vue UI 库,其中包含使用 Material Design 规范的精美手工组件。它由形状、卡片、交互、阴影和灯光等深度效果的 UI 指南组成。
它可以帮助您使用成功所需的所有工具加快开发过程。此外,它支持所有现代浏览器,并与 Vue CLI-3 兼容。它还提供了简单 HTML、Webpack、NUXT、PWA、Electron、A La Carte、Apache Cordova 的基本模板。
特征:
- WCAG 可访问性 (a11y) / WCAG / 第 508 节 / RTL 支持
- 30+ 支持的语言
- 更小的捆包尺寸,具有自动摇树功能
- 一个庞大的 Discord 社区
- 18个月对主要版本的长期支持
您可以查看 Materio Vuetify VueJS 管理模板以获得更好的主意。Materio 还提供了宝贵的功能,旨在帮助您创建完全符合您想象的🤘🏻优质单页应用程序。
此外,Vue JS 管理模板还带有独特而有用的工具,例如模糊搜索、深色、半暗色和有边框布局选项、高级卡片和图表。此外,它还提供以下惊人的功能。
特征:
- 纯 Vue JS,无 jQuery 依赖
- 使用 Vue CLI 创建
- 使用 Vuex、Vue Router、Webpack
- 代码拆分,延迟加载
- JWT 身份验证
- 访问控制 (ACL)
- 支持 RTL
另请查看 Materio Admin Template 的 React Dashboard 和 Bootstrap 仪表板模板版本...
类星体
Quasar 是一个高性能的 Material Design 组件套件,具有 SPA、SSR、PWA、移动(Cordova 和电容器)、桌面(Electron)和浏览器扩展的构建器。这使您作为 Web 开发人员可以快速创建多种风格的响应式网站/应用程序。它专注于遵循材料 2.0。
Quasar 提供了一个 UMD(统一模块定义)版本,您可以将其作为 CSS 和 JS HTML 标签添加到现有项目中,然后就可以使用它了。
特征:
- 以性能为中心的框架
- 提供内置的 SSR(服务器端渲染应用)支持
- PWA(渐进式 Web 应用)
- BEX(浏览器扩展)
- 移动应用程序(Android、iOS 等)通过 Cordova 或 Capacitor
- 多平台桌面应用程序(使用 Electron)
维萨克斯
Vuesax 是一个基于 Vue js 的组件框架,它是一个从头开始设计的框架,可以增量应用。它提供了独特且可重用的 UI 组件。该框架的重点是促进应用程序的开发,在不删除必要功能的情况下改进应用程序的设计。此外,所有组件都具有独特的颜色、形状和设计,因此您可以自由使用它们而不会损失创建和生产的速度。
特征:
- 独特而美丽的设计
- 与知名的材料设计相比,设计清新
- 可重复使用的组件,易于实施
- 响应式支持
Nuxt.js
Nuxt 是一个基于创建现代 Web 应用程序Vue.js的渐进式框架。它基于Vue.js官方库(vue、vue-router 和 Vuex)和强大的开发工具(Webpack、Babel 和 PostCSS)
特征
- 自动转译和捆绑(使用 Webpack 和 babel)
- 热代码重载
- 服务器端呈现或单页应用或静态生成,您可以选择 🔥
令
Ream 是一个在 Vue 3 中构建服务器渲染或静态生成的 Web 应用程序的框架,它深受 Next.js 和 Svelte Kit 的启发
有关完整列表,请访问 VueJS UI 组件库。
开源项目
PageKit
模块化和轻量级 CMS,由 Symfony 组件和Vue.js构建。不管是个人博客还是贵公司的网站。使用 Pagekit,您可以为 Web 创建强大的内容,这些内容在每台设备上都能完美运行。Pagekit 简洁直观的界面让您可以专注于最重要的事情,管理您的内容。
科尔
Koel 是一个简单的基于 Web 的个人音频流服务,在客户端用 Vue 编写,在服务器端用 Laravel 编写。针对 Web 开发人员,Koel 采用一些更现代的 Web 技术——CSS 网格、音频和拖放 API 等——来完成其工作。
氟交
Flox 是一个自托管的电影、连续剧和胺类观察列表。它建立在 Laravel 和 Vue.js 之上,并使用 The Movie Database API。基于 、 和 的 3 点制的评级。goodmediumbad
特征
- API for Plex - 将电影、节目和观看的剧集从 Plex 同步到 Flox。
- 剧集跟踪。
- 建议。
- 监视列表。
- 热门电影和节目、即将上映和当前的电影(每日更新)。
Vuegg(维格酒店)
通过将组件直接拖放到可视化编辑器中并根据您的选择移动调整它们的大小来构建 VueJS 项目。Vuegg 利用应用程序/网站的页面和路由的创建,简化样式工作,并帮助实现快速原型设计工作流程。
该项目的目的是将设计和原型制作合并到一个流程中。每当您对屏幕上看到的内容感到满意时,只需获取代码即可。
特征:
- 通过拖放组件进行模型/原型并移动/调整它们的大小
- 支持标准鼠标和键盘组合
- 响应式预览(手机、平板电脑、Web)
- HTML5 元素的基本集合
Vue 克鲁德
Vue CRUD 允许创建用于管理单个表的机制,以及带有登录系统和模块的 CMS 或扩展 CRM。Vue CRUD 使用 vue 及其生态系统(Vuex、Vuetify 等)。享受世界上最流行的 JS 框架的好处。
回顾
一个很棒的工具,用于以数字方式进行敏捷团队回顾。当与远程团队进行回顾时,或者当您想要跟踪一段时间内的回顾结果时,这可能很有用。
特征
- 三种类型的笔记
- 根据团队的需求四处走动/确定笔记的优先级
- 为单个笔记添加点
堆栈编辑
基于 PageDown、Stack Overflow 和其他 Stack Exchange 站点使用的 Markdown 库的全功能开源 Markdown 编辑器。
商业项目
Materio – Vuetify VueJS Laravel 管理模板(最新和最佳💥)
**Materio Vuetify VueJS Laravel 管理模板 – 是基于流行的前端框架 VueJS 和后端 Laravel 的对开发人员最友好和高度可定制的管理仪表板模板。如果您是正在寻找最好的 VueJS Laravel 管理模板的开发人员,那么这就是您的最佳选择。此外,我们遵循最高的行业标准,为您带来最好的 laravel 管理模板之一。此外,它不仅快速且易于使用,而且具有高度可扩展性。此外,提供极致的便利性和灵活性,您将能够轻松构建所需的任何应用程序。
此外,您可以使用此 Vuejs laravel 管理模板轻松构建高质量的单页应用程序。因此,请使用我们创新的管理模板来创建引人注目、高质量和高性能的单页应用程序。
特征:
- 纯 Vuejs,无 jQuery 依赖
- 使用 Vue CLI 创建
- 使用 Vuex、Vue Router、Webpack
- 3 仪表板,RTL 支持
- 代码拆分,延迟加载
- API 就绪 JWT 身份验证流程
- 访问控制(即使在 CRUD 操作上)
- 拉拉维尔护照
- 拉拉维尔圣殿等等
查看具有现代设计的最佳 Bootstrap 管理面板......
Vuexy - VueJS管理模板(最好的) 🔥
Vuexy -Vuejs Admin Dashboard Template 在所有 bootstrap Vue 管理模板中是高级的。此外,该模板响应速度快、干净且结构合理。Vuexy bootstrap vue 管理模板带有 Vuejs、HTML(引导程序 4)、PHP(laravel 8)和 React(reactstrap)、Angular 11。此外,这个图形丰富的引导程序模板因其用户友好的体验和速度而受到全球开发人员的强烈推荐。此外,它是对开发人员最友好的 Vuejs+HTML 仪表板。其中包括 100+卡、50+ 组件等等。
特征:
- 基于 BootstrapVue
- Vue 3 就绪 (Composition API)
- 引导程序 4.5.3 🔥
- 拉拉维尔 8 🤩
- 添加了 Sketch & Figma 文件
- 智威汤逊身份验证,ACL
- 国际化/i18n 和 RTL 就绪
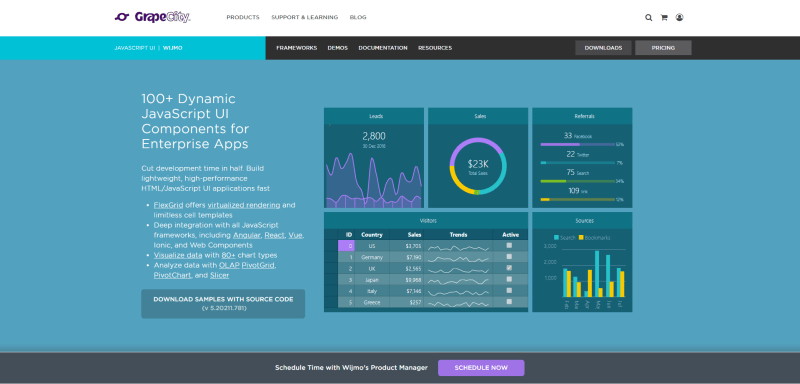
威莫
Wjimo 拥有 100+ 个用于企业应用的动态 JavaScript UI 组件。在 Wjimo 的帮助下,您可以将开发时间缩短一半。此外,您还可以快速构建轻量级、高性能的 HTML/JavaScript UI 应用程序。
- FlexGrid 提供虚拟化渲染和无限单元格模板
- 与所有 JavaScript 框架深度集成,包括 Angular、React、Vue、Ionic 和 Web 组件
- 使用 80+ 图表类型可视化数据
- 使用 OLAP 数据透视网格、数据透视图和切片器分析数据
- FlexMap (Beta) 我们最新的可视化地图控件
- Cloropleth地图
- 散点图
- 气泡图
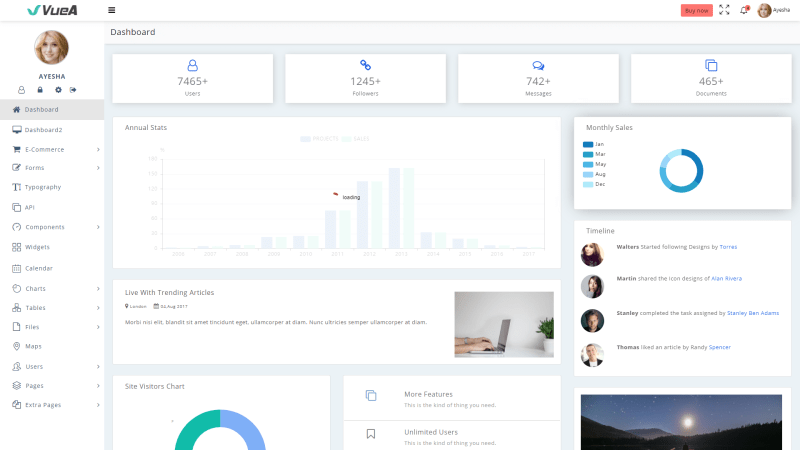
VueJS Laravel 管理模板
此管理模板是使用 Vuejs2、Laravel 5.4 和 Bootstrap 4 构建的。VueJS 专为从头开始开发任何项目而设计,也可以与任何其他开发项目集成。vue 的核心库主要与表示层相关联,很容易与其他库或现有项目一起采用。
特征:
- 完全基于 VueJS
- 未使用 jQuery
- 提供 7 种布局选项
- 多种面包屑设计
- 添加了多种配色方案
另外,请检查 Asp.NET Core 管理员模板
科洛班
多合一的项目管理工具,具有聊天、看板、甘特图、通话、屏幕共享等功能。
征用
它是在本地和云中管理无服务器和容器基础架构的最佳开发人员 IDE 之一。支持30 +最好的云服务。借助 10 多个部署和测试运行程序,您可以配置一次,然后一遍又一遍地重复。配置 Ansible 和 Serverless 环境变量。直接调用 lambda 或使用我们的测试运行程序测试 S3、SQS、SNS、DynamoDB Stream Lambda 调用。
它可以帮助您:
- 可视化您的系统
- 提高团队速度
- 更快的爬坡时间
- 提高生产力
月亮
Moonitor 为您提供实时加密货币资产的清晰概览。
收集
Laravel Vue 管理模板免费
好吧,Laravel+VueJS 是交付响应式 Web 应用程序和项目的最佳组合。此列表包括最好的免费和高级 Laravel Vuejs 管理模板,以节省您的宝贵时间。在这里,您将看到一些基于前端框架构建的优秀管理模板Vue.js 和 Laravel 作为后端框架。
20+ Vuejs 管理模板免费下载
好吧,因为大多数流行品牌都信任他们的 Web 应用程序和 Vue。因此,将其用于您的业务可能是您不错的选择。在这种情况下,您必须为您的下一个项目选择最合适且最免费的 VueJS 管理模板。
因此,此列表包括最好的免费和高级 Vuejs 管理模板,以节省您的宝贵时间。在这里,您将看到一些基于 Vue.js 框架构建的出色管理模板。
Vue学校
Vueschool 是教程、短期课程和课程的重要来源,用于学习Vue.js和现代尖端前端技术。它提供免费和高级课程。
Vuemastery(英语:Vuemastery)
Vuemastery 提供大量课程和教程。他们还提供有关 VueJS 的有用文章和博客。它是最受欢迎的 Vuejs 资源之一。成为 Vue 开发者的终极学习资源。Vuemastery通过以下方式做到这一点:
- 以视频和文章格式创建每周教程。
- 联合制作官方Vue.js新闻。
- 为我们的订阅者制作独家内容。
- 您每月付款的 25% 用于 Vue 项目
Vuelibs(维利布斯酒店)
Vuelib 是Vue.js库、框架、实用程序和组件的列表。
Vue 字体家族相关资讯
在这里,您可以找到有关 vue 2 和 vue 3 的详细文章。它还提供带有示例的教程。
Vuedose:逐剂学习Vue。
这是与 VueJS 相关的惊人文章集。这个 VueJS 资源包含非常详细和值得注意的文章和教程。您可以订阅以接收邮件中的所有文章。
Madewithvuejs:用Vue.js制作的项目的集合
Made with Vuejs 是网站、管理模板、应用程序、实用程序、UI 组件、库等的丰富集合;这是用 VueJS 制作的。您还将获得书籍、插件、图表等。
Hackr.io
这是编程社区推荐的最佳Vue.js教程和课程列表。在这里,您可以选择最好的课程和教程来深入学习 VueJS。
Vuejsexamples
VueJS 示例,顾名思义,它是示例的集合,例如简单且可自定义的步骤进度指示器、Vue 汽车贷款计算器、通知/Toast 组件等使用 VueJS 制作的项目。不仅如此,它还提供使用 VueJS 制作的组件 UI、游戏、元素、媒体等等。
教程/课程/博客
以下是教程、课程、博客列表,简要概述了 VueJS。
VueJS路线图
不熟悉 VueJS?好吧,把你的烦恼放在一边,看看这个Vuejs开发人员的路线图。在这里,您将获得成为 VueJs 开发人员的分步过程。这个面向 VueJS 开发人员的路线图将让您了解情况,并在您对从哪里开始或下一步学习什么感到困惑时指导您。
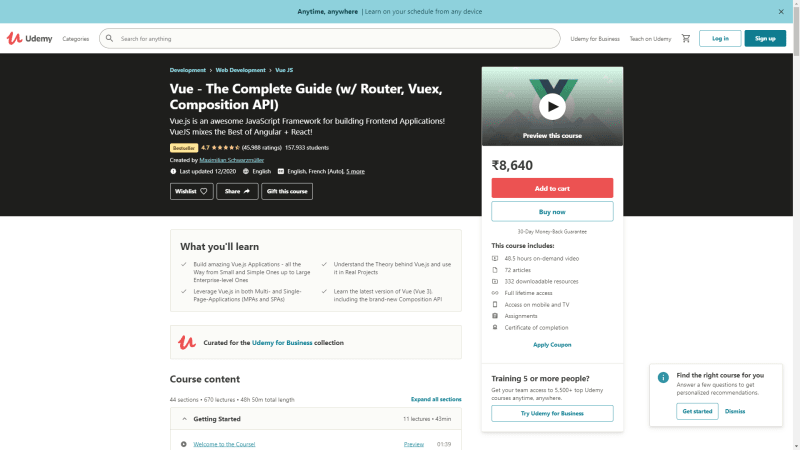
Vuejs 2 完整指南
这门畅销课程从头开始非常详细地教授最新版本的 Vue (Vue.js 3)。我们将涵盖所有核心基础知识,但此后我们不会停止 - 本课程还深入探讨了高级概念,例如 Vue 3 中引入的 Composition API。
您将在本课程中学习:
-
什么是 VueJS,为什么要使用它?
-
基础知识(包括基本语法、理解模板等等!
-
如何输出反应性数据并侦听事件
-
与 DOM 交互(渲染列表、有条件地附加/分离元素......
-
构建令人惊叹的Vue.js应用程序 - 从小型和简单的应用程序一直到大型企业级应用程序
-
了解Vue.js背后的理论并将其用于实际项目
-
在多页和单页应用程序(MPA 和 SPA)中利用 Vue.js
-
了解最新版本的 Vue (Vue 3),包括全新的 Composition API
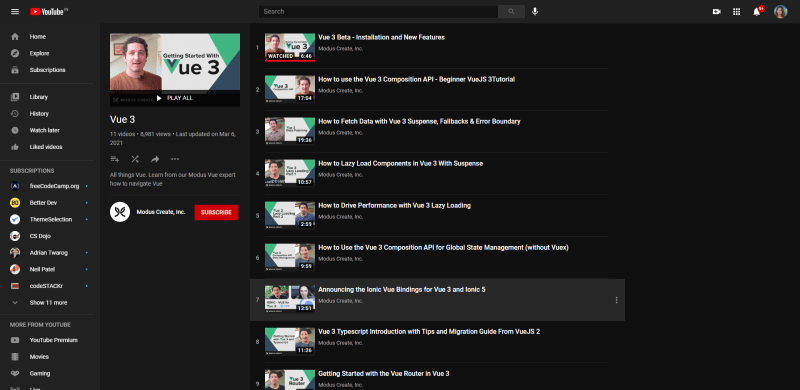
Modus Create 的 VUE 3 教程
以下是 Vue 3 的 11 个视频教程的集合。这套教程以一种非常简单的方式处理了 Vue 3 的基础知识。如果你是初学者,想学习 Vue 3,那么这套教程就是为你准备的。
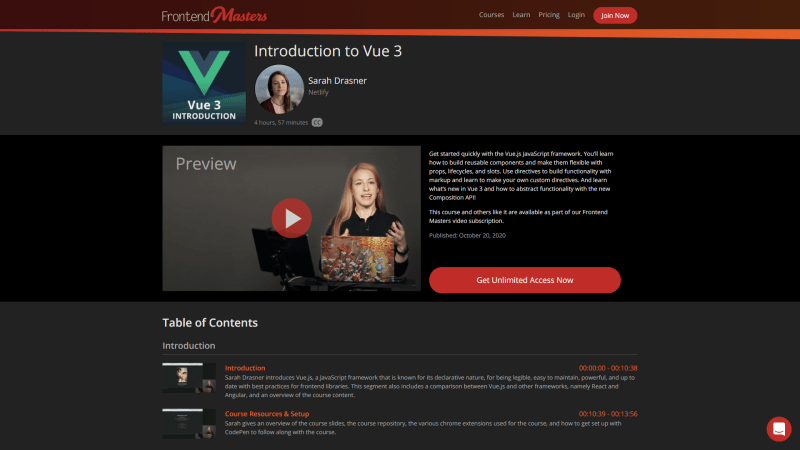
Frontendmaster vue 3 课程
通过本课程,您将学习如何构建可重用的组件,并使其具有道具、生命周期和插槽的灵活性。使用指令构建带有标记的功能,并学习创建自己的自定义指令。并了解 Vue 3 中的新功能以及如何使用新的 Composition API 抽象功能!
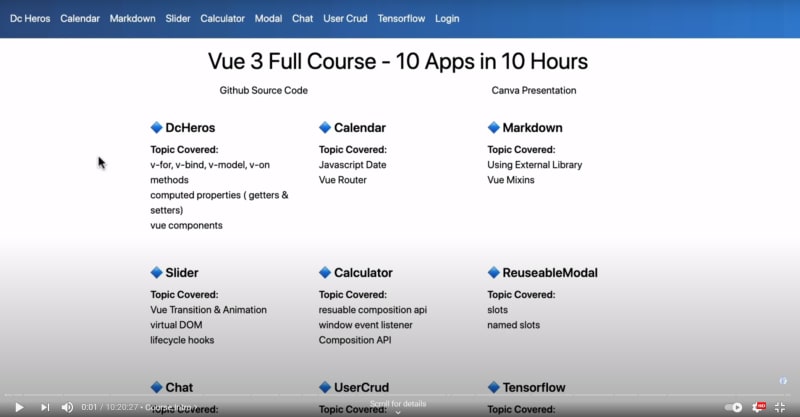
Vue 3 教程 - 完整课程 10 小时 Bitfumes 的 10 个应用
VueJS教程完整课程,适合初学者到高级。在 10 小时内构建 10 个项目 使用 Vue 3 组合 API - 设置、传送、反应和引用 Vue 3 教程将从非常基础的内容开始,通过构建 10 个不同的应用程序,教您如何在 10 个小时的完整课程中将 TensorFlow 和 firebase 与您的 Vuejs 一起使用。
书
Vue.js的陛下 2
如果你想从头开始学习Vue.js 2,那么本书将指导你完成快速传播的 JavaScript 框架Vue.js的路径。在本书结束时,您将能够创建快速的前端应用程序,并通过 Vue.js 2 集成提高现有项目的性能。
全栈 Vue
Fullstack Vue 书是Vue.js的完整指南。通过数十个代码示例显示每个步骤,您将掌握这个令人愉快的框架
Vue.js:启动并运行
快速了解如何使用 Vue.js 构建快速、交互式的单页 Web 应用程序, 是一种流行的 JavaScript 框架,可组织和简化 Web 开发。通过本实用指南,您将快速从基础知识转向自定义组件和高级功能,包括 JSX(JavaScript 语法扩展)。
如果你是一个熟悉JavaScript、HTML和CSS的前端开发人员,本书将向你展示如何使用Vue开发一个功能齐全的Web应用程序。通过阅读本书,您将能够,
- 了解Vue.js基础知识,包括使用模板在页面上显示数据
- 从头开始设置 Vue 项目,或使用 Vue-CLI 从模板进行设置
- 通过将代码拆分为独立的组件来创建可维护的代码库
使用 Jest 测试Vue.js组件
使用功能齐全的 JavaScript 测试框架 Jest 对Vue.js组件进行单元测试的简明实用指南。学习浅层渲染、快照测试和依赖关系模拟等技术。本书通过练习如何轻松测试Vue.js组件并利用功能齐全的 Jest 测试框架来向您展示。
它将指导您完成测试样式和结构,以及测试Vue.js组件的行为。您将了解如何应用快照测试、浅层渲染、模块依赖项模拟和模块别名等技术来进行更流畅、更干净的测试。
Vue.js在行动
Vue.js in Action 是构建现代 Web 应用的指南。您将首先探索响应式 UI 模型,同时熟悉 Vue 的独特功能。
然后,您将更深入地构建具有管理界面和管理库存功能的购物车!最后,你将扩展你的应用,添加过渡、测试和其他关键功能,直到它准备好生产。
UI 组件:
组件是使用更小的、可重用的、具有更好一致性的部件来设计和开发 UI 的好方法。组件在设计和开发之间提供更好的协作,使您的设计语言能够随着时间的推移而发展。
表
以下是 Vue 的一些表组件和 ag-grid 组件。
- Vue Materialize Data table - 一个花哨的 Materialize CSS 数据表 VueJS 组件.
- Vue Tables-2 - Vue.js 2 个网格组件。
- Cheetah Grid - 最快的 Web 开源数据表.
- vue-datasource - 用于创建动态表的vue.js服务器端组件。
- ag-grid-vue - ag-Grid 的 Vue 适配器.
- vue-数据表
- vue-teible - 用于 Web ⚡ 的轻量级灵活的表格组件
- vuejs-smart-table - 使用普通 HTML 表格结构的直接表格组件.
- fancy-grid-vue - FancyGrid 的 Vue 适配器
通知
烤面包机/小吃店 — 通过无模式临时小弹出窗口通知用户
- Vue Toasted - 适用于 VueJS 2+ 的响应式触摸兼容 Toast 插件
- Vuex Flash - Vuex 中的 VueJs Flash 消息组件
- Vue Notification Bell - 一个用于显示通知的 Vue UI 组件。
- Vue Notification - Vue.js通知铃铛组件。
- Vue Toast Notification - 又一个 Vue.js Toast 通知插件
- VueToastify - 一个大惊小怪的通知组件.
- vue-toaster - 适用于 Vue 3 的 Vue.js toast 通知插件
装载 机
Loaders/微调器/进度条 — 让用户知道正在加载某些内容
- Vue Radial Progress - Vue.js的径向进度条组件。
- Vue wait - Vue/Vuex 和 Nuxt 应用程序的复杂加载器管理.
- Vue-ultimate-skeleton-cards - 适用于 Vue 🚀 的终极、完全可定制的骨架卡插件
- Vue-wait-for - 具有反应式方法的 Vue.js 3 的加载器管理器
- Vue-content-loader - 用于创建占位符加载的 SVG 组件,例如 Facebook 卡片加载
- vue-element-loading - ⏳ 加载到容器内或全屏进行Vue.js
- tb-skeleton - 用于Vue.js的骨架屏幕加载
- vue-spinners - 💫 Vuejs 的加载微调器组件集合
图标
- Vue ionicons - 来自 Ionic Team 的 Vue 图标集组件.
- Vue awesome - 用于 Vue.js 的 Font Awesome 组件,使用内联 SVG。
- Mdi vue - Material Design Icon 组件 for Vuejs
- vue-zondicons - 漂亮的 Zondicon svg 图标的 Vue 组件
- vue-eva-icons - 简单漂亮的开源 eva 图标作为 Vue 组件.
- vue-unicons - 1000+ 像素完美的 svg unicons,作为 Vue 组件为您的下一个项目提供。
菜单
- VueJS Dropdown - Vue.js 2 下拉菜单组件。重量轻,易于使用和扩展,无需外部设备。
- Vue 简单菜单 - 具有一组基本功能的简单菜单组件.
- Vue 树导航 - 支持 vue-router 的 Vue.js 2 树导航
- bp VueJS 下拉列表 - Vuejs => 2 下拉列表。使用方便,无需外置,可选。
- Vue Bulma 手风琴 - 简单、易于配置的手风琴或可折叠的手风琴,带有 Bulma 自定义或内置图标
- Vue-stripe-menu - 创建一个带有动画的导航菜单,就像在 Stripe 上一样
图表
- Flowchart-vue - 用于 Vue.js 的流程图和流程图设计器组件.
- Vue-d3-barchart - 使用 d3 绘制图表的小组件.
- Vue3-highcharts - Vue 3 的Highcharts.JS包装器组件
- Echarts-for-vue - Vue 3 和 2 的 ECharts 包装组件
- Vue3-chart-v2 - 基于 Vue 3 Chart.JS的 Vue 包装器组件
- vue-apexcharts - ApexCharts 的Vue.js组件.
- vue-doughnut-chart - Vue.js的甜甜圈图组件.
- v-charts - 基于 Vue2.x 和 Echarts 的图表组件.
日历
- Vue datepicker ui - Vue 的 Datepicker 组件
- Vue 日期工具 - 最轻量级的 VueJS 日期选择器和日期范围选择器,使用 date-fns 且没有其他依赖项
- Vue 春季日历 - 它是一个基于 Vue 的组件,提供显示每日事件的完整日历的功能。
- Vue jquery calendar - 用于 jquery ui datepicker 的 VueJS 轻量级包装器组件
- Vue 日程安排板 - 一个易于使用的组件,用于显示某人的日程安排列表,以帮助面试安排或访问安排。
- Vue lunar calendar pro - 农历的 vue 组件。将 calendar.js 用于日期操作。
播客
- DNE 138 - Vale a pena VueJS?(01-05-2018)
- 愤世嫉俗的开发人员 #99 (10-15-2018)
- 语法 #130 (03-27-2019)
- 享受 Vue:新Vue.js播客
工作门户:
- Vue.js工作 - VueJobs - 一个Vue.js工作门户网站,用于雇用或被雇用所有Vue.js工作.
- Vue.js面试问题 - 300 个 VueJS 面试问题和答案列表
- Prokarman Resume Builder - 一个免费的简历生成器,用于为您的梦想工作制作简历。
服务器端渲染
- 通用 vue
- Factor Platform - 扩展驱动的 VueJS 平台 (Factor.dev → Docs)
- Vapper - 基于 Vue 的服务器端渲染框架.
静态网站生成器
- VuePress - 简约的 Vue 驱动的静态站点生成器.
- Peco - 人类的静态网站生成器.未维护
- Saber - 一个静态网站生成器,用于使用 Vue.js 构建超快的网站。
- Gridsome - 使用 Vue.js 构建超快速、现代的网站
- Servue - 将 vue 文件渲染成 HTML 字符串的服务器端渲染引擎.
社区
结论:
在这里,我们提到了一些非常有用的 VueJS 资源。当您使用 VueJS 项目时,您肯定需要一些工具、UI 组件库、管理模板、视频教程等。因此,为了帮助您节省时间,我们在这里收集了一些惊人的资源,这样您就不必在这里和那里搜索。您可以查看下一个项目的 VueJS 管理模板。
我们愿意接受建议,因此请告诉我们列表中可以包含哪些其他资源。另外,不要忘记分享和收藏这个收藏。
我们希望这个集合有用。 🙂