html接入百度地图
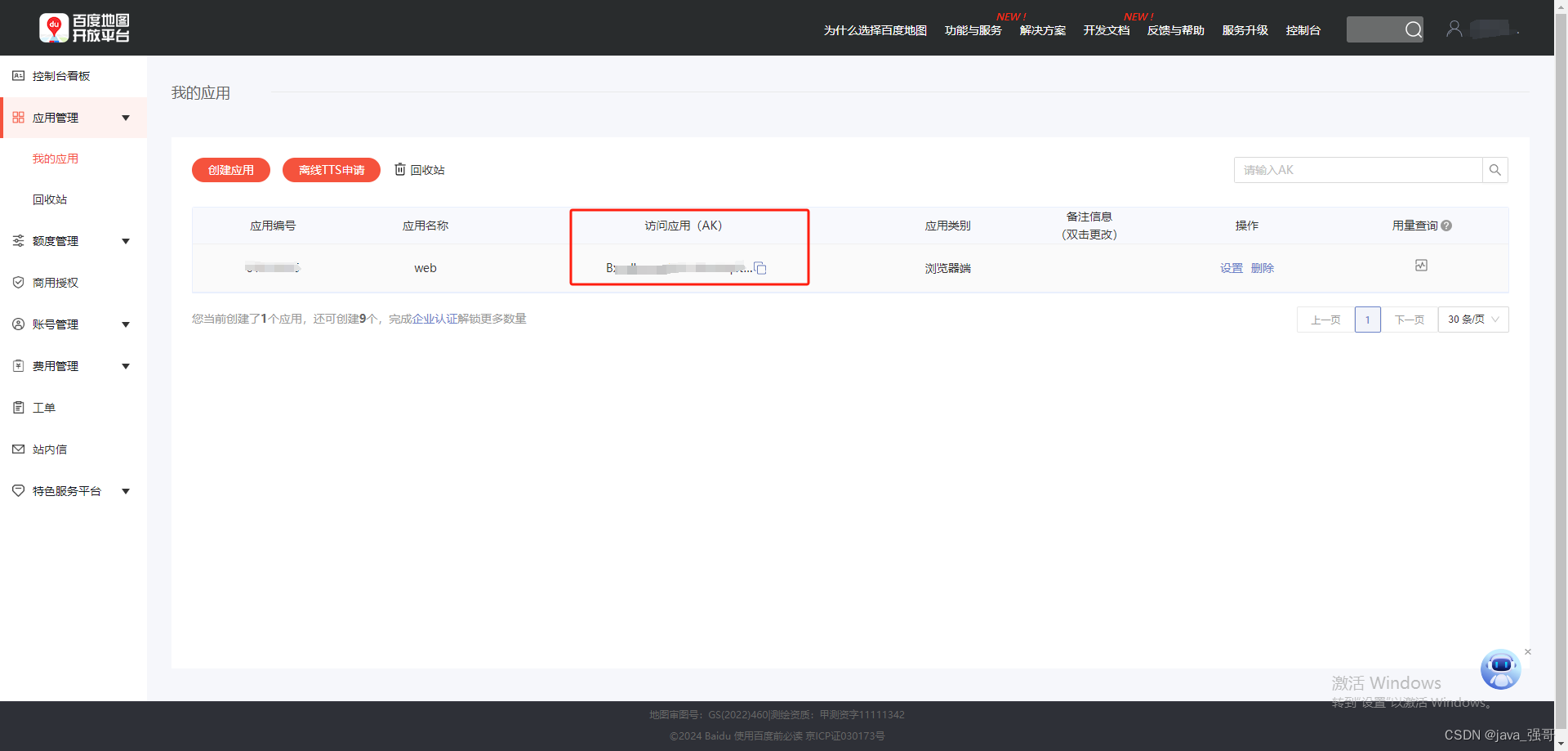
1.申请key
key申请地址:https://lbsyun.baidu.com/apiconsole/key#/home
注意:白名单设置*则所有可访问,正式发布保证安全需修改为域名


官方文档
https://lbsyun.baidu.com/index.php?title=jspopularGL
2.html接入示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<title>百度地图demo</title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=YOUR_KEY"></script>
<script type="text/javascript">
// 创建地图实例
var map = new BMapGL.Map("container");
// 设置中心点及缩放级别
var point = new BMapGL.Point(104.70049, 29.422945);
map.centerAndZoom(point, 18);
// 启用鼠标滚轮缩放功能
map.enableScrollWheelZoom(true);
// 添加标注
var marker = new BMapGL.Marker(point);
// 点标记添加点击事件
var infoWindow = new BMapGL.InfoWindow('世界无花果博览园', {width: 10, height: 60});
marker.addEventListener('click', function () {
map.openInfoWindow(infoWindow, point);
});
map.addOverlay(marker);
</script>
</body>
</html>

上一篇: php正则表达式压缩
下一篇: 【Ubuntu -


