用DIV+CSS技术设计的凤阳旅游网站(web前端网页制作课作业)HTML+CSS+JavaScript
👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
💝 【作者主页——🔥获取更多优质源码】
💝 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
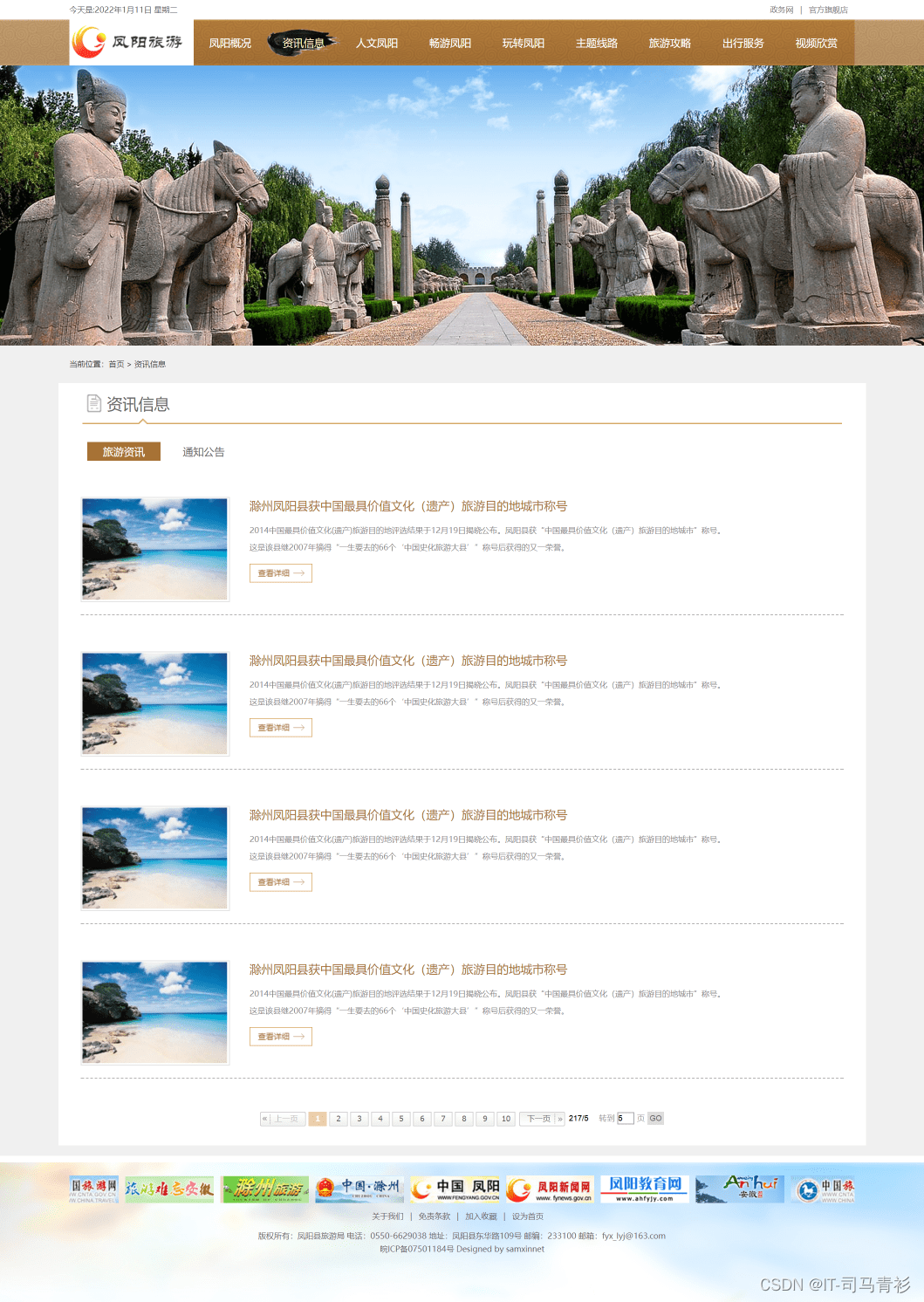
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。








五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>凤阳县旅游局</title>
<meta name="keywords" content="凤阳县旅游局 " />
<meta name="description" content="凤阳县旅游局 " />
<link href="css/whir_css.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="script/jquery.js"></script>
<script type="text/javascript" src="script/superslide.2.1.js"></script>
<script type="text/javascript" src="script/column.js"></script>
<script type="text/javascript" src="script/min_contentslider.js"></script>
</head>
<body>
<!--header-->
<div id="header">
<div class="top">
<div class="time">
<script language=JavaScript>
</script>
</div>
<div class="weather">
<iframe width="450" scrolling="no" height="18" frameborder="0" allowtransparency="true" src="http://i.tianqi.com/index.php?c=code&id=1&color=%23555555&icon=3&py=fengyang&wind=0&num=1"></iframe>
</div>
<div class="tnav"><a href="#">政务网</a>|<a href="#">官方旗舰店</a></div>
</div>
<div class="nav">
<div class="navmenu">
<div class="logo"><a href="index.html"><img src="images/logo.jpg" width="190" height="70" /></a></div>
<ul>
<li><a href="凤阳概况.html">凤阳概况</a></li>
<li><a href="资讯信息.html" class="on">资讯信息</a></li>
<li><a href="人文凤阳.html">人文凤阳</a></li>
<li><a href="畅游服务.html">畅游凤阳</a></li>
<li><a href="玩转凤阳.html">玩转凤阳</a></li>
<li><a href="主题线路.html">主题线路</a></li>
<li><a href="旅游攻略.html">旅游攻略</a></li>
<li><a href="出行服务.html">出行服务</a></li>
<li><a href="#">视频欣赏</a></li>
</ul>
</div>
</div>
</div>
<div class="clear"></div>
<div class="fullSlide">
<div class="bd">
<ul>
<li _src="url(images/banner.jpg)" style="background:#E2025E center 0 no-repeat;"><a target="_blank" href="#"></a></li>
<li _src="url(images/banner.jpg)" style="background:#DED5A1 center 0 no-repeat;"><a target="_blank" href="#"></a></li>
<li _src="url(images/banner.jpg)" style="background:#B8CED1 center 0 no-repeat;"><a target="_blank" href="#"></a></li>
<li _src="url(images/banner.jpg)" style="background:#98918E center 0 no-repeat;"><a target="_blank" href="#"></a></li>
<li _src="url(images/banner.jpg)" style="background:#FEFF19 center 0 no-repeat;"><a target="_blank" href="#"></a></li>
</ul>
</div>
<div class="hd">
<ul>
</ul>
</div>
<span class="prev"></span> <span class="next"></span> </div>
<script type="text/javascript">
jQuery(".fullSlide").hover(function() {
jQuery(this).find(".prev,.next").stop(true, true).fadeTo("show", 0.5)
},
function() {
jQuery(this).find(".prev,.next").fadeOut()
});
jQuery(".fullSlide").slide({
titCell: ".hd ul",
mainCell: ".bd ul",
effect: "fold",
autoPlay: true,
autoPage: true,
trigger: "click",
startFun: function(i) {
var curLi = jQuery(".fullSlide .bd li").eq(i);
if ( !! curLi.attr("_src")) {
curLi.css("background-image", curLi.attr("_src")).removeAttr("_src")
}
}
});
</script>
<!--中间内容-->
<div id="container">
<div class="con">
<!--精彩活动-->
<div class="active">
<div class="title">
<h1>精彩活动</h1>
</div>
<div class="picshow">
<DIV class=syFocusThumb>
<DIV id=syFocusThumb class=sliderwrapper>
<DIV class=contentdiv>
<DIV class=dPic><A href="#"
target=_blank><IMG src="images/2_1.jpg" width=419
height=319></A></DIV>
</DIV>
<DIV class=contentdiv>
<DIV class=dPic><A href="#"
target=_blank><IMG src="images/60x200.jpg"
width=419
height=319></A></DIV>
</DIV>
<DIV class=contentdiv>
<DIV class=dPic><A href="#"
target=_blank><IMG src="images/2_1.jpg" width=419
height=319></A></DIV>
</DIV>
<DIV class=contentdiv>
<DIV class=dPic><A href="#"
target=_blank><IMG src="images/350-200_2.jpg" width=419
height=319></A></DIV>
</DIV>
<DIV class=contentdiv>
<DIV class=dPic><A
href="#"
target=_blank><IMG src="images/emnb350.jpg"
width=419
height=319></A></DIV>
</DIV>
</DIV>
<DIV id=paginate-syFocusThumb class=pagination><I id=prev class=prev
title=上一幅></I>
<DIV class=thumbWrap>
<DIV class=holder><I class=toc><A
href="#" target=_blank><IMG src="images/2_1.jpg" width=92 height=67></A></I> <I
class=toc><A href="#"
target=_blank><IMG src="images/60x200.jpg"
width=92 height=67></A></I> <I class=toc><A
href="#" target=_blank><IMG src="images/2_1.jpg" width=92 height=67></A></I> <I
class=toc><A href="#"
target=_blank><IMG src="images/350-200_2.jpg" width=92 height=67></A></I> <I class=toc><A
href="#"
target=_blank><IMG src="images/123.jpg" width=92 height=67></A></I> </DIV>
</DIV>
<I id=next class=next title=下一幅></I></DIV>
<SCRIPT type=text/javascript>
//焦点图初始化
featuredcontentslider.init({
id: "syFocusThumb", //指定ID
contentsource: ["inline", ""], //有效值: ["inline", ""] 嵌入html or ["ajax", "path_to_file"] 嵌入utf-8文件
toc: "scroll", //有效值: "#increment" 标记序号, "markup", ["markup1", "markup2", etc]标记具体内容
nextprev: ["", ""], //next_pre标记 ,如:"上一条" "下一条",设置为 "" 为不出现
revealtype: "click", //鼠标事件有效值: “click” or “mouseover”
enablefade: [false, 0.15], // 切换褪色度 “true”or “false”
autorotate: [true, 3500], // 切换停留时间 “true”or “false”
delay: 0, //事件延迟时间(默认值:0,单位:ms)
//playtab: 4, 默认的播放舌签
onChange: function(previndex, curindex){ //触发处理;previndex 触发处理上一个记录; curindex 触发处理上一个记录 可以自定义函数控制;参考亲子网首页“亲子部落-相册”
}
});
</SCRIPT>
</DIV>
</div>
</div>
<!--旅游资讯-->
<div class="zixun">
<div class="title">
<h1>旅游资讯</h1>
</div>
<ul class="list">
<li><span>2015-1-16</span><a href="#">凤阳县旅游局开展国庆节前旅游安全生产联合检查工作</a></li>
<li><span>2015-1-16</span><a href="#">凤阳县旅游局开展国庆节前旅游安全生产联合检查工作</a></li>
<li><span>2015-1-16</span><a href="#">凤阳县旅游局开展国庆节前旅游安全生产联合检查工作</a></li>
<li><span>2015-1-16</span><a href="#">凤阳县旅游局开展国庆节前旅游安全生产联合检查工作</a></li>
<li><span>2015-1-16</span><a href="#">凤阳县旅游局开展国庆节前旅游安全生产联合检查工作</a></li>
<li><span>2015-1-16</span><a href="#">凤阳县旅游局开展国庆节前旅游安全生产联合检查工作</a></li>
<li><span>2015-1-16</span><a href="#">凤阳县旅游局开展国庆节前旅游安全生产联合检查工作</a></li>
<li><span>2015-1-16</span><a href="#">凤阳县旅游局开展国庆节前旅游安全生产联合检查工作</a></li>
<li><span>2015-1-16</span><a href="#">凤阳县旅游局开展国庆节前旅游安全生产联合检查工作</a></li>
<li><span>2015-1-16</span><a href="#">凤阳县旅游局开展国庆节前旅游安全生产联合检查工作</a></li>
</ul>
<ul class="list1">
<li class="li1"><a href="#"><img src="images/pic1.jpg" /><span>小长假旅游接待情况</span></a></li>
<li class="li2"><a href="#"><img src="images/pic2.jpg" /><span>小岗村</span></a></li>
<li class="li3"><a href="#"><img src="images/pic3.jpg" /><span>明皇陵</span></a></li>
</ul>
</div>
<!--出行服务-->
<div class="cxfw">
<div class="title">
<h1>出行服务</h1>
</div>
<ul>
<li class="cx1"><a href="#">旅游企业</a></li>
<li class="cx2"><a href="#">景区名录</a></li>
<li class="cx3"><a href="#">旅行社名录</a></li>
<li class="cx4"><a href="#">酒店宾馆</a></li>
<li class="cx5"><a href="#">星级农家乐</a></li>
<li class="cx6"><a href="#">凤阳旅游地图</a></li>
<li class="cx7"><a href="#">投诉留言</a></li>
<li class="cx8"><a href="#">天气预报</a></li>
</ul>
</div>
</div>
<!--人文凤阳-->
<div class="con1">
<div class="culture">
<div class="rwfy">
<h1>人文凤阳</h1>
<ul class="list2">
<li class="rw1"><a href="#">凤阳新貌</a></li>
<li class="rw2"><a href="#">改革之乡</a></li>
<li class="rw1"><a href="#">民风民俗</a></li>
<li class="rw2"><a href="#">玻璃之城</a></li>
<li class="rw1"><a href="#">帝王之乡</a></li>
<li class="rw2"><a href="#">民间文学艺术之乡</a></li>
<li class="rw1"><a href="#">花鼓之乡</a></li>
</ul>
</div>
<!--凤阳概况-->
<div class="fygk">
<div class="xiang">
<div class="column">
<div class="title1"><a href="#">更多></a>
<h1>帝王之乡</h1>
</div>
<div class="xcon">
<div class="ximg"><a href="#"><img src="images/dwzx.jpg" width="118" height="78" /></a></div>
<ul>
<li>·<a href="#">凤阳朱元璋研究</a></li>
<li>·<a href="#">大明皇陵之碑</a></li>
<li>·<a href="#">楹联诗词</a></li>
<li>·<a href="#">研究指南</a></li>
</ul>
</div>
</div>
<div class="column" style="float:right">
<div class="title1"><a href="#">更多></a>
<h1>花鼓之乡</h1>
</div>
<div class="xcon">
<div class="ximg"><a href="#"><img src="images/hgzx.jpg" width="118" height="78" /></a></div>
<ul>
<li>·<a href="#">凤阳朱元璋研究</a></li>
<li>·<a href="#">大明皇陵之碑</a></li>
<li>·<a href="#">楹联诗词</a></li>
<li>·<a href="#">研究指南</a></li>
</ul>
</div>
</div>
</div>
<!--凤阳新貌-->
<div class="fyxm">
<div class="title1"><a href="#">更多></a>
<h1>凤阳新貌</h1>
</div>
<div class="fycon"> <img src="images/xm.jpg" width="117" height="78" align="left" />凤阳地处安徽省东北部,淮河中游南岸,总面积1949.5平方公里,人口74万。大自然的厚爱,馈赠给凤阳一方名山胜水,孕育了内涵厚重的淮河文化,哺育了一代农民皇帝朱元璋,造就了“敢为天下先”的小岗人,凤阳也因此以“帝王之乡”、“花鼓之乡”、“改革之乡”、“石英之乡”、“曲艺之乡”和“中国民间文化艺术之乡”享誉海内外。 </div>
</div>
</div>
<div class="rightcon">
<div class="column" style="border-bottom:1px solid #d8d8d8;">
<div class="title1"><a href="#">更多></a>
<h1>改革之乡</h1>
</div>
<div class="xcon">
<div class="ximg"><a href="#"><img src="images/gg.jpg" width="118" height="78" /></a></div>
<ul>
<li>·<a href="#">合作化的带头人-陈学孟</a></li>
<li>·<a href="#">毛泽东与城西乡</a></li>
<li>·<a href="#">中国农村改革“大包干”</a></li>
<li>·<a href="#">合作化的带头人-陈学孟</a></li>
</ul>
</div>
</div>
<div class="column" style="margin-top:20px;">
<div class="title1"><a href="#">更多></a>
<h1>民间文化艺术之乡</h1>
</div>
<div class="xcon">
<div class="ximg"><a href="#"><img src="images/dwzx.jpg" width="118" height="78" /></a></div>
<ul>
<li>·<a href="#">凤阳朱元璋研究</a></li>
<li>·<a href="#">大明皇陵之碑</a></li>
<li>·<a href="#">楹联诗词</a></li>
<li>·<a href="#">研究指南</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--畅游凤阳-->
<div class="con2">
<div class="cyfy">
<!--畅游凤阳-->
<div class="cyleft">
<h1>畅游凤阳</h1>
<ul class="list4">
<li class="rw1"><a href="#">狼巷迷谷景区</a></li>
<li class="rw2"><a href="#">韭山洞景区</a></li>
<li class="rw1"><a href="#">小岗村景区</a></li>
<li class="rw2"><a href="#">鼓楼景区</a></li>
<li class="rw1"><a href="#">明皇陵景区</a></li>
<li class="rw2"><a href="#">龙兴寺</a></li>
<li class="rw1"><a href="#">明中都皇城遗址</a></li>
<li class="rw2"><a href="#">卧牛湖</a></li>
</ul>
</div>
<ul class="list3">
<li class="cy1"><a href="#"><img src="images/cy1.jpg" width="479" height="336" /><span>明皇陵景区</span></a></li>
<li class="cy2"><a href="#"><img src="images/cy2.jpg" width="227" height="160"/><span>狼巷迷谷景区</span></a></li>
<li class="cy3"><a href="#"><img src="images/cy3.jpg" width="227" height="160"/><span>小岗村景区</span></a></li>
<li class="cy4"><a href="#"><img src="images/cy4.jpg" width="227" height="160"/><span>明中都皇城遗址</span></a></li>
<li class="cy5"><a href="#"><img src="images/cy5.jpg" width="227" height="160"/><span>韭山洞景区</span></a></li>
</ul>
</div>
</div>
<!--主题线路-->
<div class="con3">
<div class="ztxl">
<div class="ztleft">
<h1>主题线路</h1>
<ul class="list4">
<li class="rw1"><a href="#">经典线路</a></li>
<li class="rw2"><a href="#">研学之旅</a></li>
<li class="rw1"><a href="#">自然之旅</a></li>
<li class="rw2"><a href="#">红色之旅</a></li>
<li class="rw1"><a href="#">文化之旅</a></li>
</ul>
</div>
<ul class="list5">
<li class="xl1">
<div class="imgteaser"><a href="#"><img src="images/xl1.jpg" width="227" height="160" /><span class="lxhover">
自驾车外出难免会出现一些故障。假如行驶中出现故障或有故障而暂时无零配件供应又需急用的情况,我们不得不采取一些应急的修理方法。效站!
</span></a></div>
<div class="titles"><a href="#">经典线路</a></div>
</li>
<li class="xl2">
<div class="imgteaser"><a href="#"><img src="images/xl2.jpg" width="227" height="160" /><span class="lxhover">
自驾车外出难免会出现一些故障。假如行驶中出现故障或有故障而暂时无零配件供应又需急用的情况,我们不得不采取一些应急的修理方法。效站!
</span></a></div>
<div class="titles"><a href="#">经典线路</a></div>
</li>
<li class="xl3">
<div class="imgteaser"><a href="#"><img src="images/xl3.jpg" width="480" height="372"/><span class="lxhover">
自驾车外出难免会出现一些故障。假如行驶中出现故障或有故障而暂时无零配件供应又需急用的情况,我们不得不采取一些应急的修理方法。效站!
</span></a></div>
<div class="titles"><a href="#">经典线路</a></div>
</li>
<li class="xl4">
<div class="imgteaser"><a href="#"><img src="images/xl4.jpg" width="227" height="160" /><span class="lxhover">
自驾车外出难免会出现一些故障。假如行驶中出现故障或有故障而暂时无零配件供应又需急用的情况,我们不得不采取一些应急的修理方法。效站!
</span></a></div>
<div class="titles"><a href="#">经典线路</a></div>
</li>
<li class="xl5">
<div class="imgteaser"><a href="#"><img src="images/xl5.jpg" width="227" height="160" /><span class="lxhover">
自驾车外出难免会出现一些故障。假如行驶中出现故障或有故障而暂时无零配件供应又需急用的情况,我们不得不采取一些应急的修理方法。效站!
</span></a></div>
<div class="titles"><a href="#">经典线路</a></div>
</li>
</ul>
</div>
</div>
<!--玩转凤阳-->
<div class="wancon">
<div class="wan">
<div class="wzleft">
<h1>玩转凤阳</h1>
<ul class="list4">
<li class="rw1"><a href="#">吃在凤阳</a></li>
<li class="rw2"><a href="#">游在凤阳</a></li>
<li class="rw1"><a href="#">住在凤阳</a></li>
<li class="rw2"><a href="#">购在凤阳</a></li>
<li class="rw1"><a href="#">行在凤阳</a></li>
<li class="rw2"><a href="#">旅在凤阳</a></li>
</ul>
</div>
<div class="wzright">
<div class="title2">
<h1 class="hover" id="one1" onmouseover="setTab('one',1,6)">吃在凤阳</h1>
<h1 id="one2" onmouseover="setTab('one',2,6)">游在凤阳</h1>
<h1 id="one3" onmouseover="setTab('one',3,6)">住在凤阳</h1>
<h1 id="one4" onmouseover="setTab('one',4,6)">购在凤阳</h1>
<h1 id="one5" onmouseover="setTab('one',5,6)">行在凤阳</h1>
<h1 id="one6" onmouseover="setTab('one',6,6)">旅在凤阳</h1>
</div>
<div class="clear"></div>
<div class="wzcon" id="con_one_1">
<div class="msjj"> <span class="msimg"><img src="images/ms.jpg" width="226" height="158" /></span> <span class="mstitle"><a href="#">凤阳美食简介</a></span>
<p>凤阳因居淮河中游,饮食以咸辣为主,兼具淮扬菜的“炖、焖、烧、焐”的烹调方法,讲究“原汁原味,一物一性,百菜百味”的特点。凤阳是朱元璋的的家乡...</p>
</div>
<div class="column1">
<div class="xgimg"> <span class="picimg"><img src="images/msimg.jpg" width="184" height="128" /></span> <span class="xgtitle"><a href="#">御膳豆腐 (酿豆腐)</a></span></div>
<div class="xgjj">御膳豆腐又名“酿豆腐”,是凤阳传统名菜。相会是明朝初期一位凤阳姓黄的厨师创造出来的,至今已有六百多年历史。明初,凤阳每年把“酿豆腐...</div>
</div>
<div class="column1" style="float:right;">
<div class="xgimg"> <span class="picimg"><img src="images/msimg.jpg" width="184" height="128" /></span> <span class="xgtitle"><a href="#">御膳豆腐 (酿豆腐)</a></span></div>
</script>
<!--向左滚动代码结束-->
</div>
<div class="fnav"><a href="#">关于我们</a>|<a href="#">免责条款</a>|<a href="#">加入收藏</a>|<a href="#">设为首页</a></div>
<div class="copyright">版权所有:凤阳县旅游局 电话:0550-6629038 地址:凤阳县东华路109号 邮编:233100 邮箱:fyx_lyj@163.com<br />
皖ICP备07501184号 Designed by <a href="#">samxinnet</a></div>
</div>
</body>
</html>
CSS样式代码🏡
@charset "utf-8";
body,div,hr,blockquote,ul,ol,li,table,th,td,dl,dt,dd,h1,h2,h3,h4,h5,h6,pre,form,input,button,select,textarea,fieldset,legend{margin:0;padding:0}
body{font-size:12px;color:#333; background:#fff;font-family:Tahoma,Geneva,sans-serif,'宋体'; min-width:1200px;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}
.clearfix{*zoom:1}
.clearfix:after{display:block;clear:both;content:".";visibility:hidden;height:0}
ul,ol{list-style:none}
fieldset,img{border:0}
address,cite,dfn,em,var{font-style:normal}
strong,.fcu{font-weight:bold}
table{border-collapse:collapse;border-spacing:0}
button,.fhand{cursor:pointer}
button,input,select,textarea{font-size:100%;}
html{zoom:expression(function(ele){ele.style.zoom="1";document.execCommand("BackgroundImageCache",false,true)}(this))}
.clear {margin:0px; padding:0px; clear:both;}
/* ----- Links ----- */
a {text-decoration:none; color:#666666;}
a:hover {text-decoration:none;color:#193d7c;}
.cl { zoom:1; float:right;}
/***头部***/
#header{ width:100%; height:100px; display:block;}
.top{ width:1200px; height:30px; line-height:30px; margin:0 auto; font-size:12px; color:#555555; font-family:"微软雅黑"; margin:0 auto;}
.time{ float:left;} .weather{ float:left; padding-top:5px; padding-left:5px;}
.tnav{ float:right; color:#777777;} .tnav a{ color:#777; padding:0px 10px;}
.nav{ width:100%; height:70px; background:url(../images/navbg.jpg) repeat-x; margin:0 auto;}
.logo{ width:190px; height:70px; float:left;} .navmenu{ width:1200px; height:70px; margin:0 auto;}
.navmenu ul{ width:1010px; height:70px; float:left; background:url(../images/nav.jpg) no-repeat;}
.navmenu ul li{ width:112px; line-height:70px; text-align:center; float:left; font-size:16px; font-family:"微软雅黑";}
.navmenu ul li a{ display:block; width:112px; line-height:70px; color:#fff;}
.navmenu ul li a:hover,.navmenu ul li a.on{ background:url(../images/navh.png) no-repeat; color:#fff4c1;}
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥


